Tenha em um mesmo produto um display gráfico com resolução de 320×240 e uma tela touch para os seus projetos Arduino, com o Display Touch Arduino Shield de 2,4″:
Esse display tft de 2,4¨ tem resolução de 320×240 pixels, com um esquema de cores de 18 bits que permite a exibição de até 262.000 tonalidades diferentes, tela touch resistiva e um slot para cartão microSD, tudo isso controlado pelo driver ILI9325 (datasheet). Seu formato de shield permite que você acesse todas as funções do display apenas encaixando a placa no Arduino.
Para uso dos programas aqui apresentados com outras versões do controlador, como o S6D0154, ST7781 e ILI9335, siga as instruções no final deste post. Para o controlador ILI9341, altere as linhas correspondentes que estão indicadas nos programas.
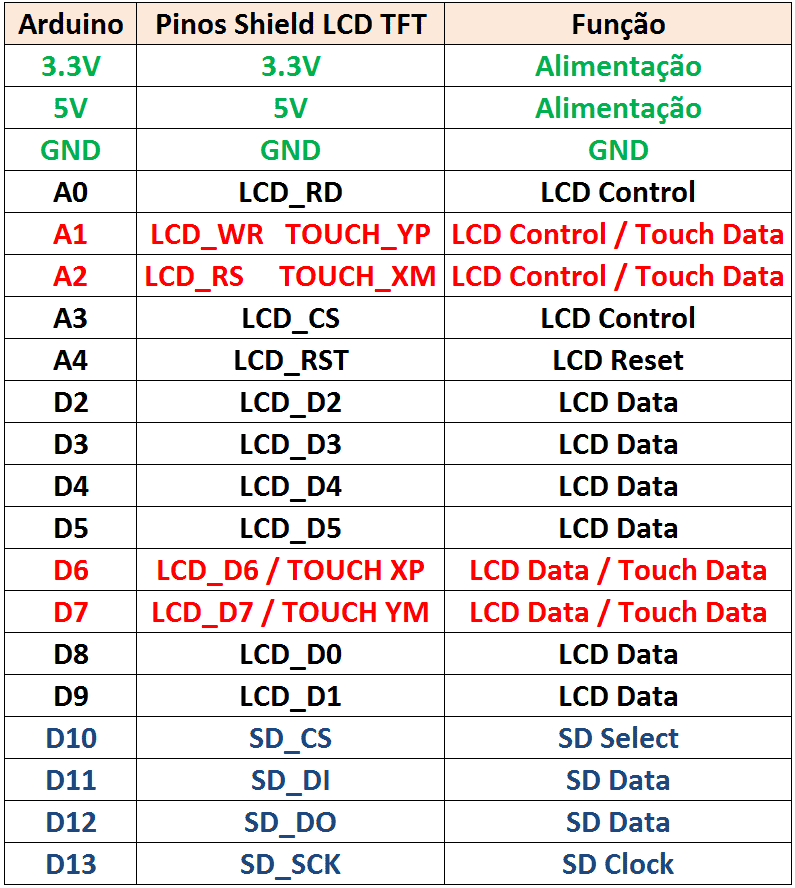
Pinagem e conexão ao Arduino
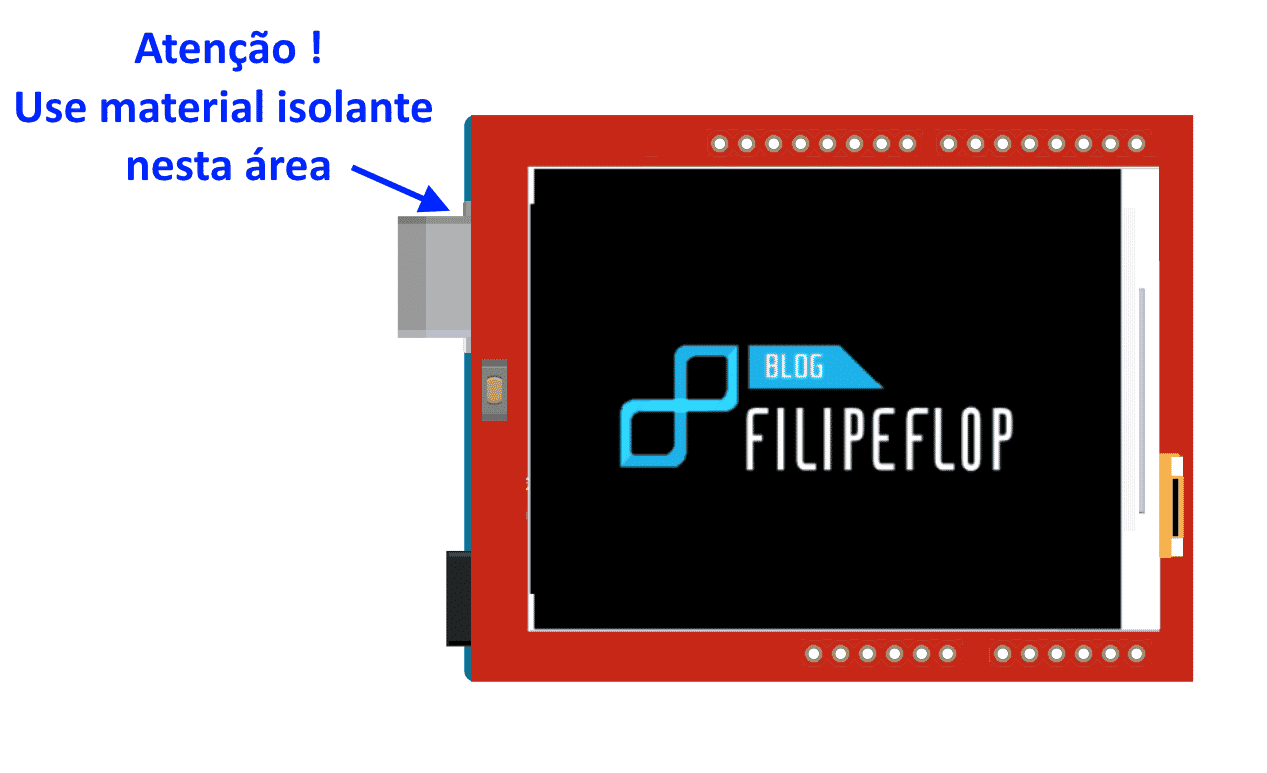
Para utilizar o Display Touch Arduino com um Arduino Uno, simplesmente encaixe o display na placa. Um detalhe importante é que você deve utilizar algum material isolante para que o conector USB do Arduino não entre em contato com componentes e/ou trilhas da placa, causando algum curto-circuito.


Programas e bibliotecas
Para utilizar o Display Touch Arduino Shield com os três exemplos à seguir, vamos precisar das bibliotecas:
- Adafruit_GFX
- Adafruit_TFTLCD
- Touchscreen
As bibliotecas estão disponíveis neste link. Faça o download, descompacte o arquivo e coloque as bibliotecas dentro da pasta LIBRARIES da IDE do seu Arduino. Reinicie a IDE para que as bibliotecas sejam corretamente carregadas.
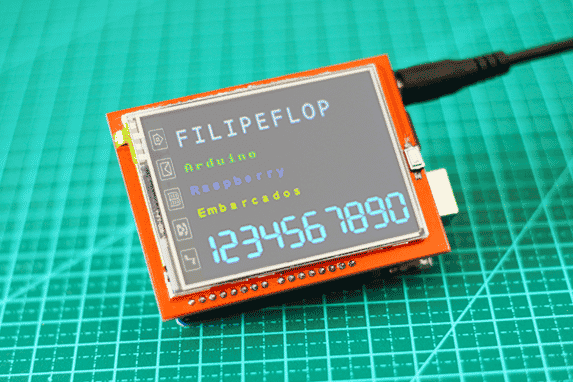
Programa 1 – Gráficos e texto
Nesse primeiro exemplo, vamos mostrar algumas funções de gráficos e texto que podemos gerar com esse display tft. Você pode alterar as cores do texto, tamanho de fonte, cor, etc e criar praticamente qualquer tipo de desenho.

O programa consiste em demonstrar as funções de texto, com alteração de tamanho, posicionamento e cor, e também as funções de desenho, como retângulos, triângulos, retângulos preenchidos e círculos.
//Programa: Teste Display Touch Arduino - Texto e Graficos
//Autor: MakerHero
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_TFTLCD.h> // Hardware-specific library
//Definicao de cores
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
//CS, CD, WR, RD, RESET
Adafruit_TFTLCD tft(A3, A2, A1, A0, A4);
void setup(void)
{
Serial.begin(9600);
Serial.println("Teste de LCD 8 Bits");
tft.reset();
delay(500);
//tft.begin(0x9341) //Use esta linha para o controlador 9341
tft.begin(0x9325);
}
void loop()
{
//tft.setRotation(3); //Use esta linha para o controlador 9341
tft.setRotation(1);
teste_texto(RED);
delay(2000);
tft.setRotation(0);
teste_linhas(CYAN);
delay(500);
teste_retangulo_cheio(YELLOW, MAGENTA);
delay(500);
tft.fillScreen(BLACK);
teste_circulos(10, MAGENTA);
delay(500);
teste_triangulos();
delay(500);
teste_retangulos();
delay(500);
}
void teste_texto(uint16_t color)
{
tft.fillScreen(BLACK);
tft.setTextColor(WHITE);
tft.setTextSize(3);
tft.setCursor(0, 20);
tft.println("MakerHero");
tft.setTextColor(GREEN);
tft.setCursor(0, 50);
tft.println("Arduino");
tft.setTextColor(BLUE);
tft.setCursor(0, 80);
tft.println("Raspberry");
tft.setTextColor(YELLOW);
tft.setCursor(0, 110);
tft.println("Embarcados");
tft.setTextColor(CYAN);
tft.setTextSize(5);
tft.setCursor(0, 150);
tft.println("1234567890");
delay(2000);
}
void teste_linhas(uint16_t color)
{
tft.fillScreen(BLACK);
for (uint16_t x = 0; x < tft.width(); x += 6)
{
tft.drawLine(0, 0, x, tft.height() - 1, color);
}
for (uint16_t y = 0; y < tft.height(); y += 6)
{
tft.drawLine(0, 0, tft.width() - 1, y, color);
}
}
void teste_retangulo_cheio(uint16_t color1, uint16_t color2)
{
tft.fillScreen(BLACK);
for (uint16_t x = tft.width() - 1; x > 6; x -= 6)
{
tft.fillRect(tft.width() / 2 - x / 2, tft.height() / 2 - x / 2 , x, x, color1);
tft.drawRect(tft.width() / 2 - x / 2, tft.height() / 2 - x / 2 , x, x, color2);
}
}
void teste_circulos(uint8_t radius, uint16_t color)
{
for (uint16_t x = radius; x < tft.width(); x += radius * 2)
{
for (uint16_t y = radius; y < tft.height(); y += radius * 2) {
tft.fillCircle(x, y, radius, color);
}
}
for (uint16_t x = 0; x < tft.width() + radius; x += radius * 2)
{
for (uint16_t y = 0; y < tft.height() + radius; y += radius * 2)
{
tft.drawCircle(x, y, radius, WHITE);
}
}
}
void teste_triangulos()
{
tft.fillScreen(BLACK);
for (uint16_t i = 0; i < tft.width() / 2; i += 5)
{
tft.drawTriangle(tft.width() / 2, tft.height() / 2 - i,
tft.width() / 2 - i, tft.height() / 2 + i,
tft.width() / 2 + i, tft.height() / 2 + i, tft.Color565(0, 0, i));
}
}
void teste_retangulos()
{
tft.fillScreen(BLACK);
for (uint16_t x = tft.width(); x > 20 ; x -= 6)
{
tft.fillRoundRect(tft.width() / 2 - x / 2, tft.height() / 2 - x / 2 , x, x, x / 8, tft.Color565(0, x, 0));
}
}
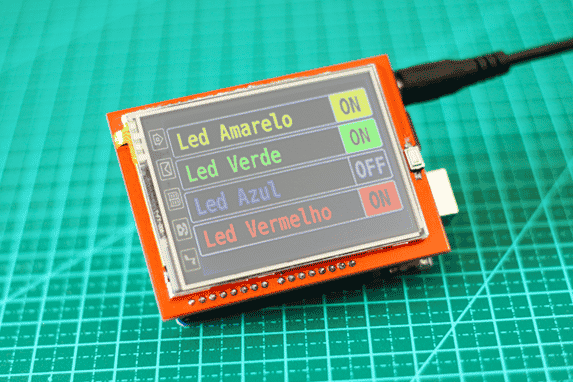
Programa 2 – Utilizando o Touch Screen
Agora vamos utilizar o touch screen, simulando botões na tela para acionamento de portas. Você pode utilizar este programa como base para acionar as portas do Arduino ou efetuar a leitura de algum sensor. Carregue o programa no Arduino e você terá uma tela como essa, onde utilizamos as funções do touch screen nos botões do lado direito:

//Programa : Teste Display Touch Arduino - Touchscreen
//Autor : MakerHero
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_TFTLCD.h> // Hardware-specific library
#include <TouchScreen.h>
#define YP A1 // Y+ is on Analog1 (use A3 para o 9341)
#define XM A2 // X- is on Analog2 (use A2 para o 9341)
#define YM 7 // Y- is on Digital7 (use 9 para o 9341)
#define XP 6 // X+ is on Digital6 (use 8 para o 9341)
#define TS_MINX 170 // Use 150 para o 9341
#define TS_MINY 165 // Use 120 para o 9341
#define TS_MAXX 920
#define TS_MAXY 940
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 100);
//Definicao de cores
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
//PP_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Adafruit_TFTLCD tft(A3, A2, A1, A0, A4);
// Armazena o estado dos botões
bool valor_botao1 = 0;
bool valor_botao2 = 0;
bool valor_botao3 = 0;
bool valor_botao4 = 0;
#define MINPRESSURE 10
#define MAXPRESSURE 1000
void setup(void)
{
Serial.begin(9600);
Serial.println("TFT Test");
//identifier == 0x9325;
tft.reset();
delay(500);
//uint16_t identifier = tft.readID(0x0);
//Serial.print("Driver encontrado: ");
//Serial.println(identifier, HEX);
//tft.begin(0x9341); //Use esta linha para o controlador 9341
tft.begin(0x9325);
//tft.initDisplay();
tft.fillScreen(BLACK);
tft.setRotation(1);
// Inicio - Texto e botoes
tft.drawRoundRect(5, 15, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 15, 62, 50, 5, WHITE);
tft.setTextColor(YELLOW);
tft.setTextSize(3);
tft.setCursor(15, 30);
tft.println("Led Amarelo");
tft.drawRoundRect(5, 70, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 70, 62, 50, 5, WHITE);
tft.setTextColor(GREEN);
tft.setTextSize(3);
tft.setCursor(15, 85);
tft.println("Led Verde");
tft.drawRoundRect(5, 125, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 125, 62, 50, 5, WHITE);
tft.setTextColor(BLUE);
tft.setTextSize(3);
tft.setCursor(15, 140);
tft.println("Led Azul");
tft.drawRoundRect(5, 180, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 180, 62, 50, 5, WHITE);
tft.setTextColor(RED);
tft.setTextSize(3);
tft.setCursor(15, 195);
tft.println("Led Vermelho");
//Preenchimento OFF
tft.setTextColor(WHITE);
tft.setCursor(260, 30);
tft.println("OFF");
tft.setCursor(260, 85);
tft.println("OFF");
tft.setCursor(260, 140);
tft.println("OFF");
tft.setCursor(260, 195);
tft.println("OFF");
}
void loop()
{
TSPoint p = ts.getPoint();
pinMode(XM, OUTPUT);
digitalWrite(XM, LOW);
pinMode(YP, OUTPUT);
digitalWrite(YP, HIGH);
pinMode(YM, OUTPUT);
digitalWrite(YM, LOW);
pinMode(XP, OUTPUT);
digitalWrite(XP, HIGH);
if (p.z > MINPRESSURE && p.z < MAXPRESSURE)
{
p.x = tft.width() - (map(p.x, TS_MINX, TS_MAXX, tft.width(), 0));
p.y = tft.height() - (map(p.y, TS_MINY, TS_MAXY, tft.height(), 0));
if (p.y > 200)
{
Serial.print("py: ");
Serial.print(p.y);
Serial.print(" px: ");
Serial.print(p.x);
//Testa botao amarelo
if (p.x > 235 & p.x < 295)
{
if (valor_botao1 == 0)
{
tft.fillRoundRect(256, 16, 60, 48, 5, YELLOW);
mostra_on(269, 30);
valor_botao1 = !valor_botao1;
}
else
{
tft.fillRoundRect(256, 16, 60, 48, 5, BLACK);
mostra_off(260, 30);
valor_botao1 = !valor_botao1;
}
}
//Testa botao verde
if (p.x > 160 & p.x < 198)
{
if (valor_botao2 == 0)
{
tft.fillRoundRect(256, 71, 60, 48, 5, GREEN);
mostra_on(269, 85);
valor_botao2 = !valor_botao2;
}
else
{
tft.fillRoundRect(256, 71, 60, 48, 5, BLACK);
mostra_off(260, 85);
valor_botao2 = !valor_botao2;
}
}
//Testa botao azul
if (p.x > 65 & p.x < 126)
{
if (valor_botao3 == 0)
{
tft.fillRoundRect(256, 126, 60, 48, 5, BLUE);
mostra_on(269, 140);
valor_botao3 = !valor_botao3;
}
else
{
tft.fillRoundRect(256, 126, 60, 48, 5, BLACK);
mostra_off(260, 140);
valor_botao3 = !valor_botao3;
}
}
//Testa botao vermelho
if (p.x > 0 & p.x < 58)
{
if (valor_botao4 == 0)
{
tft.fillRoundRect(256, 181, 60, 48, 5, RED);
mostra_on(269,195);
valor_botao4 = !valor_botao4;
}
else
{
tft.fillRoundRect(256, 181, 60, 48, 5, BLACK);
mostra_off(260,195);
valor_botao4 = !valor_botao4;
}
}
}
}
}
void mostra_on(int x, int y)
{
tft.setTextColor(BLACK);
tft.setCursor(x, y);
tft.println("ON");
delay(100);
}
void mostra_off(int x, int y)
{
tft.setTextColor(WHITE);
tft.setCursor(x, y);
tft.println("OFF");
delay(100);
}
Programa 3 – Mostrando imagens
Por último, vamos utilizar um programa para mostrar no display imagens armazenadas no cartão microSD. Os arquivos de imagem devem estar no formato bmp, com o tamanho de 320×240.
A cada 10 segundos a imagem é trocada, transformando o Display Touch Arduino em um pequeno porta retratos digital. Ao utilizar o programa abaixo, lembre-se de renomear as imagens no cartão para imagem1.bmp e imagem2.bmp, ou altere o nome dos arquivos de imagem diretamente no programa.
// Programa: Teste Display Touch Arduino - Imagem
// Alteracoes e adaptacoes: MakerHero
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_TFTLCD.h> // Hardware-specific library
#include <SD.h>
#include <SPI.h>
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define SD_CS 10
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, A4);
void setup()
{
Serial.begin(9600);
tft.reset();
delay(500);
uint16_t identifier = tft.readID();
identifier == 0x9325;
tft.begin(identifier);
Serial.print(F("Initializing SD card..."));
if (!SD.begin(SD_CS)) {
Serial.println(F("failed!"));
return;
}
Serial.println(F("OK!"));
}
void loop()
{
bmpDraw("imagem1.bmp", 0, 0);
delay(5000);
bmpDraw("imagem2.bmp", 0, 0);
delay(5000);
}
#define BUFFPIXEL 20
void bmpDraw(char *filename, int x, int y)
{
File bmpFile;
int bmpWidth, bmpHeight; // W+H in pixels
uint8_t bmpDepth; // Bit depth (currently must be 24)
uint32_t bmpImageoffset; // Start of image data in file
uint32_t rowSize; // Not always = bmpWidth; may have padding
uint8_t sdbuffer[3 * BUFFPIXEL]; // pixel in buffer (R+G+B per pixel)
uint16_t lcdbuffer[BUFFPIXEL]; // pixel out buffer (16-bit per pixel)
uint8_t buffidx = sizeof(sdbuffer); // Current position in sdbuffer
boolean goodBmp = false; // Set to true on valid header parse
boolean flip = true; // BMP is stored bottom-to-top
int w, h, row, col;
uint8_t r, g, b;
uint32_t pos = 0, startTime = millis();
uint8_t lcdidx = 0;
boolean first = true;
if ((x >= tft.width()) || (y >= tft.height())) return;
Serial.println();
Serial.print(F("Loading image '"));
Serial.print(filename);
Serial.println(''');
// Open requested file on SD card
if ((bmpFile = SD.open(filename)) == NULL) {
Serial.println(F("File not found"));
return;
}
// Parse BMP header
if (read16(bmpFile) == 0x4D42) { // BMP signature
Serial.println(F("File size: ")); Serial.println(read32(bmpFile));
(void)read32(bmpFile); // Read & ignore creator bytes
bmpImageoffset = read32(bmpFile); // Start of image data
Serial.print(F("Image Offset: ")); Serial.println(bmpImageoffset, DEC);
// Read DIB header
Serial.print(F("Header size: ")); Serial.println(read32(bmpFile));
bmpWidth = read32(bmpFile);
bmpHeight = read32(bmpFile);
if (read16(bmpFile) == 1) { // # planes -- must be '1'
bmpDepth = read16(bmpFile); // bits per pixel
Serial.print(F("Bit Depth: ")); Serial.println(bmpDepth);
if ((bmpDepth == 24) && (read32(bmpFile) == 0)) { // 0 = uncompressed
goodBmp = true; // Supported BMP format -- proceed!
Serial.print(F("Image size: "));
Serial.print(bmpWidth);
Serial.print('x');
Serial.println(bmpHeight);
// BMP rows are padded (if needed) to 4-byte boundary
rowSize = (bmpWidth * 3 + 3) & ~3;
// If bmpHeight is negative, image is in top-down order.
// This is not canon but has been observed in the wild.
if (bmpHeight < 0) {
bmpHeight = -bmpHeight;
flip = false;
}
// Crop area to be loaded
w = bmpWidth;
h = bmpHeight;
if ((x + w - 1) >= tft.width()) w = tft.width() - x;
if ((y + h - 1) >= tft.height()) h = tft.height() - y;
// Set TFT address window to clipped image bounds
tft.setAddrWindow(x, y, x + w - 1, y + h - 1);
for (row = 0; row < h; row++) {
if (flip) // Bitmap is stored bottom-to-top order (normal BMP)
pos = bmpImageoffset + (bmpHeight - 1 - row) * rowSize;
else // Bitmap is stored top-to-bottom
pos = bmpImageoffset + row * rowSize;
if (bmpFile.position() != pos) { // Need seek?
bmpFile.seek(pos);
buffidx = sizeof(sdbuffer); // Force buffer reload
}
for (col = 0; col < w; col++) { // For each column...
// Time to read more pixel data?
if (buffidx >= sizeof(sdbuffer)) { // Indeed
// Push LCD buffer to the display first
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
lcdidx = 0;
first = false;
}
bmpFile.read(sdbuffer, sizeof(sdbuffer));
buffidx = 0; // Set index to beginning
}
// Convert pixel from BMP to TFT format
b = sdbuffer[buffidx++];
g = sdbuffer[buffidx++];
r = sdbuffer[buffidx++];
lcdbuffer[lcdidx++] = tft.color565(r, g, b);
} // end pixel
} // end scanline
// Write any remaining data to LCD
if (lcdidx > 0) {
tft.pushColors(lcdbuffer, lcdidx, first);
}
Serial.print(F("Loaded in "));
Serial.print(millis() - startTime);
Serial.println(" ms");
} // end goodBmp
}
}
bmpFile.close();
if (!goodBmp) Serial.println(F("BMP format not recognized."));
}
uint16_t read16(File f) {
uint16_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read(); // MSB
return result;
}
uint32_t read32(File f) {
uint32_t result;
((uint8_t *)&result)[0] = f.read(); // LSB
((uint8_t *)&result)[1] = f.read();
((uint8_t *)&result)[2] = f.read();
((uint8_t *)&result)[3] = f.read(); // MSB
return result;
}
Você pode verificar o controlador do seu display touch utilizando o programa LCD_ID_Reader. Para versões anteriores do shield comercializado pela MakerHero, com os controladores S6D0154 e ST7781, as bibliotecas necessárias estão neste link, assim como exemplos similares aos apresentados neste post. Para a versão de controlador 9335, utilize a biblioteca PP_TFTLCD, disponível neste link.
Gostou? Deixe seu comentário logo abaixo.



Como que usA no esp32?
Estou querendo desenvolver um painel de lcd tft onde tenha um inclinômetro, um altímetro e uma bússola com temperatura para substituir os instrumentos analógicos do meu carro. O hardware encontrei um IMU 10DOF para arduíno que é o GY-87 que tem todos os sensores que eu preciso, o display pretendo utilizar o wisecoco 9.1 820×260 que mede 240x80mm e ocupa relativamente bem o espaço do instrumento antigo. Gostaria de saber referente a programação para que o arduíno colete as informações do sensor e apresente-as na interface que pretendo desenhar, que fique parecido com o original?
Olá,
Infelizmente para esse display não temos informações.
Abraços,
Vinícius – Equipe MakerHero
Sabes me informar se existe algum display maker que seja do tamanho que preciso, aproximadamente?
Acredito que seria mais o caso de displays para Raspberry Pi, como este aqui por exemplo: http://www.lcdwiki.com/10.1inch_HDMI_Display-H
Abraços!
Vinícius – Equipe MakerHero
Então, Vinícius. Esses sensores a venda para Arduíno são compatíveis com o Raspberry Pi? Não conheço muito a fundo o rasp.
Boa parte dos sensores para Arduino podem ser usados também com a Raspberry Pi. Tem que tomar o cuidado de que alguns sensores trabalham exclusivamente em 5 V e a Raspberry Pi trabalha com 3,3 V, e nesses casos é necessário um conversor de nível lógico ou divisor de tensão para condicionar o sinal.
Mas em geral já há bastante material e exemplos disponíveis também para a Raspberry Pi.
Abraços!
Vinícius – Equipe MakerHero
Como conseguiria mandar as imagens para o cartao de memoria, para ficar trocando? ou fazer o arduino ler direto de uma pasta do computador???
olá a todos !
venho pedir ajuda o meu display so funciona com driver 9341 so que as letras estão de cabeça para baixo, como resolver ?
por favor me ajude .
Pra quem esta com a tela invertida e está usando o codigo tft.begin(0x9341)
tente utilizar o 0x8357
caso não funcione: baixe a biblioteca MCUFRIEND_kbv e use o exemplo LCD_ID_readreg, la você vai achar o driver do seu display
ola ! muito obrigado pela dica coloquei o driver 0x8357 e o texto ficou ok , mais o thouch continua de cabeça para baixo , como resolver ? a biblioteca MCUFRIEND_KBV DA TELA EM PRANCO
boa, no programa 2 com uno, carregou normal porem as letras e posiçoes do touch estão invertidas (tipo espelhada)
alguem sabe algo?
ide1.8.12
5408
Boa… aqui funcionou unor3, porem todas as letras estão ao contrario.
Boa tarde, tenho tentado montar um projeto com o uso de uma tela de um GPS antigo de 7pol, ele possui 40pinos, e como não foi comprado para arduino, gostaria de uma ajuda se há uma placa de interface para aplicação do mesmo. Certo do apoio
Gracias por compartir este software.
Me puede indicar documentos sobre la explicación de las funciones de las librerias?
Gracias
bom dia. estas bibliotecas podem ser usadas com o disply modelo ILI9486?
Olá,
Acredito que não.
Abraço!
Rosana – Equipe MakerHero
Oi Adilson; primeiramente, obrigado pelo tutorial.
O que é necessário mudar no sketch para, ao invés de tocar na tela, usar botões reais (push button) para ativar alguma função? Obrigado
Olá Daniel,
Você gostaria de adicionar botões no projeto com Display Touch Arduino Shield ou gostaria de fazer ativar funções apenas com botões?
Abraço!
Rosana – Equipe MakerHero
Para sua referência, o código está aqui: https://github.com/hellange/arduino/tree/master/weatherstation3 (arquivo weatherstation2.ino)
E, segundo o autor, a funcionalidade de TOQUE foi usada para pular entre vários modos, então, já que o meu display não tem a funcionalidade de TOQUE, gostaria de usar botões (push button) para “fazer a função dos botões que já estão no código pois, o display que o autor usou, tem a função Touch. Será que deu para entender?
Outrossim, eu não quis colocar o sketch aqui no blog porque é meio extenso.
Mais uma vez, o meu muito obrigado
Vc já deve ter resolvido, mas uso esse display com varios botoes e funcionalidades!
Qualquer coisa tenho parte do codigo disponibilizado https://www.youtube.com/watch?v=Ugdo8_iLmY0
Qlqr duvida só falar.
Oi Rosana; Primeiramente, obrigado pela pronta resposta, no entanto, tenho outra pergunta:
Há alguma maneira de ligar qualquer display TFT com 5 volts? me refiro aos pinos lógicos pois, é muito inconveniente ter que ligar resistores ou CI para baixar a tensão dos pinos lógicos; Obg++
Olá Daniel,
Infelizmente não :/
Se a tensão de operação do display é de 3.3V então vai ser necessário utilizar o divisor de tensão (ou um conversor lógico)
Abraço!
Rosana – Equipe MakerHero
Bom dia tudo bem por gentileza ja instalei o programa dos botoes mas nao sei como ultilizalos como interruptor para ligar ou desligar lampadas motor etc, seria possivel alguem me dar alguma orientaçao
Bom dia adorei essa programação que por fim vai ser muito útil em um projeto, mas ao instalar o programa notei que clico no led amarelo e ele libera o vermelho o porque será o display e o 9341 seria possível tirar a minha duvida por gentileza to cheio de cabelos brancos e tenho medo de perde-los ao ferver a cabeça mais um pouquinho kkkkkkk
Olá Guilherme!
Você fez a calibração do display? Neste post mostra uma forma de calibrar:
https://alselectro.wordpress.com/2014/11/28/touch-screen-tft-shield-for-arduino-uno/
Cuidado com o cabelo que depois que cai não volta!
Abraços!
André – Equipe MakerHero
Obrigado pelo retorno fiz uma auteraçao no programa embora eu nao entenda de programaçao. //TESTA BOTAO AMARELO if (p.x>235 & p.x < 295) no lugar do 235 coloquei 0 e no lugar 295 58 que e a configuraçao do vermelho ou seja troquei a configuraçao do amarelo com.a do vermelho ai resolvel o problema de inversao das teclas, agora so to precisando saber como acionar uma placa de 4 reles com esses botoes
Oi,
Novamente com uma dúvida, é possível ver qual é o driver que tem o display vendo na placa do circuito?, provável que eu tenha que descolar alguma coisa, mas será que depois da para ver o chip do driver e conferir qual se está usando?.
Agradeço desde já pela ajuda.
Oi, uma consulta, é sobre os pinos de alimentação do display, devem ser ligados os dois pinos de 3.3v e 5v respectivamente nas suas fontes, ou só um deles é necessario para alimentar o display?.
Agradeço desde já pela ajuda.
Abraço
Olá Ed!
Só um deles já é suficiente.
Abraços!
André – Equipe MakerHero
Ele pode ser usado com o.editor do nextion?
Olá Guilherme!
Não testamos usar esse editor para esse display, mas acredito que não funcione.
Se você conseguir ou não, nos avisa por aqui?
Abraços!
André – Equipe MakerHero
DA SEMPRE ERRO NA COMPILAÇÃO JA TROQUEI DE UNO E DE COMPUTADOR E SEMPRE DA ERRO DE COMPILAÇÃO EXIT STATUS ESSE E O ERRO
Como faço para utilizar esse LCD mas de uma maneira que libere algumas entradas do Arduino para mais aplicações?? Sem ter que utilizar todos os pinos.
Boa tarde! Existe também o módulo que é parecido com esse shield. Posso usar a mesma biblioteca que foi usada para o shield ou vocês teriam outra informação para me ajudar nesse sentido? O componente é o “Módulo Display Lcd Tft 2.2 240*320 Spi (serial) 3.3v”
Coloquei os programas 1 e 2 e não importa oq eu faça, sai sempre espelhado (invertido), tanto o touch como o texto
Amigo depois de muito tempo quebrando a cabeça…
E vendo que ninguem resolvia aqui…
Faça o seguinte:
Veja no seu touch se embaixo dele tem um flat…
Se tiver funciona com essa biblioteca que usaram aqui…
Se não tiver baixa a biblioteca MCUFRIEND_kbv-master.
No meu so funcionou com essa biblioteca.
abraço!
OLA, PODERIA ME AJUDAR POR FAVOR MONTEI O CODIGO CERTO MAIS AS IMAGENS APARECEM COM CORES AO CONTRARIO OQ PODERIA SER?
boa tarde!
excelente post, entretanto, paira uma dúvida: Na descrição do display diz que sobram 2 entradas analógicas, porém esta linha: Adafruit_TFTLCD tft(A3, A2, A1, A0, A4); sugere que apenas sobrará 1 entrada correto? como fazer para sobrar 2?
Será que eu conseguiria transferir uma imagem por bluetooth para o Arduino com algum módulo e exibir nessa telinha?
utilizando a programação 1 e 2 sai invertido a escrita, preciso mudar alguma instrução para alterar esse prolema.
preciso automatizar um sino pode me ajudar com este lcd e o arduino uno qual seria seu valor
preciso automatizar um sino pode me ajudar com este lcd
Tempos atrás eu comprei este display e funcionou perfeitamente,com versão 1.0.2.
Agora eu instalei a versão 1.0.6,e coloquei a bibliotecas em libraries e não funcionou,então eu percebi que para funcionar é preciso ter o ponto( .h )
Então eu cliquei na pasta (Blibiotecas-Display-touch-9341),tirei as 3 bibliotecas
( Adafruit_GTX ,Adafruit-TFTLCD ,TochScreen e coloquei no desktop e introduzi em libraries e os 3 programas rodaram perfeitamente,também renomeei a biblioteca (Bibliotecas_display_touch_9341).
Espero ter ajudado
Olá, estou com um problema e gostaria de uma ajuda dos amigos aqui, tenho um modulo deste e está funcionando perfeitamente a não ser o touch screen que esta invertido se toco na tela na parte de cima é como se eu tocasse na parte de baixo e vice versa. Alguém sabe como devo mudar isso no código?
Acredito que é neste ponto do programa, mas tentei algumas coisas e o máximo que consegui foi não funcionar nada do touch kkkkkkkk.
O controlador do meu é o 9341
#define YP A1 // Y+ is on Analog1 (use A3 para o 9341)
#define XM A2 // X- is on Analog2 (use A2 para o 9341)
#define YM 7 // Y- is on Digital7 (use 9 para o 9341)
#define XP 6 // X+ is on Digital6 (use 8 para o 9341)
Desde já muito obrigado.
Boa tarde, os dois primeiros funcionou sem problemas, mas o terceiro fica dando erro , já formatei o cartão em FAT (antes de copiar os arquivos no SD) já troquei o o sd e nada sempre dar o mesmo erro…
Initializing SD card…failed!
Loading image ‘imagem1.bmp’
File not found
e a tela fica cinza , como posso resolver isso ? alguma sugestão ?
Boa tarde, tem como usar esse display com conexão sem fio, pois estou fazendo um projeto na faculdade, que é um sistema de controle de nível de água, e queria usar um display (na parede da cozinha), que seja preciso usar cabos/ fios.
Boa tarde Vanessa. Só pra ressaltar: Esse display é ligado no arduino e o modulo wifi tambem. Se vc usar esse display no arduino uno e não for usar o cartao sd que vem no display lhe sobram 4 portas que lhe possibilitam ligar um modulo wifi mas vais ficar sem portas para demais utilização entao lhe recomendo usar um arduino mega pois aí podes ligar o display, o modulo wifi e varios outros componentes. Só que vai ter que pesquisar na Internet a ligacao correta do display no arduino mega.
vc pode usar uns dos exemplos acima em conjunto com um modulo zigbee escrevendo no TX RX, lendo este dados no arduino uno e imprimindo no display
Boa noite,
Estou iniciando com o arduino e gostaria de saber se é possível ligar um display 2.4 tft e um sensor pir no arduino uno.
O projeto seria apresentar uma imagem quando detectado um movimento.
Ainda não encontrei nenhum projeto parecido.
Boa noite ! Em se tratando de automação, é possível desenvolver qualquer projeto com arduino, inclusive esse que pretende.
Vou passar uma idéia simples e vc parte dela (calculo que vc já entenda um pouco de programação)
Primeiro: Voce copia e cola no seu arduino um projeto (procura na internet) que mostra uma imagem no seu display. Pode ser até o exemplo desse site mas aí voce da uma resumida para que ele mostre apenas uma imgem. Procure entender linha por linha.
Segundo: Voce procura novamente um exemplo na Internet que faz ligar um led com o sensor pir (movimento) copia e cola no arduino e faça ele funcionar entendendo tambem todas as linhas.
Terceiro e último: Voce mescla os dois codigos de forma que ao invés de acender o led ele mostre a figura. Tipo assim: Onde estao os comandos para acender o led você coloca os comandos que mostra a figura. Depois vc coloca tempo para apaga-la e demais peculiaridades.
O seu exemplo 3 funciona com esse display conectado direto no ARDUINO MEGA.?
Existe uma Biblioteca com exemplos com Pics 18F ?
Gostaria de utiliza-lo com pic18f4620 vc’s tem biblioteca pra ele ?
ola, tenho uma duvida, possuo um tft deste em maos, tentei embarcar um programa de texto no arduino para mostra no tft,mas sem sucesso, existe algum procedimento alem de embarcar o codigo direto na placa?
Boa tarde, tudo bem ?
Possuem ou tem conhecimento da biblioteca para o 3.5” TFT LCD for Arduino (http://www.usinainfo.com.br/shields-para-arduino/tft-lcd-35-shield-arduino-touch-screen-com-slot-sd-2944.html#gallery-1) ?
Ola , Eu gostaria de uma ajuda , eu adquirir o display TFT 2.4″ Touch , e eu gostaria de apagar apenas 1 unica linha do display ? eu estou criando um voltímetro e quero atualiza-lo. Agradeço desde ja.
Boa tarde Anderson! De maneira simples penso que para apagar uma linha do display apenas desenhamos um retangulo preenchido com a cor de fundo em cima da linha (nas coordenadas onde a linha está). Seria isso ?
Anderson, para atualizar uma variável que ocupa sempre o mesmo espaço no display, complemente
a linha do comando que define a cor do texto dessa maneira;
tft.setTextColor(WHITE, BLACK);
O parâmetro (WHITE) se refere à cor do texto.
O parâmetro (BLACK) se refere à cor do background (fundo)
Você pode mudar essas cores conforme for seu desejo.
Espero ter ajudado.
Abraços
Olá Felipe.
Adquiri uma tela desta recentemente porém quando testei o “PROGRAMA 1” os textos aparecem no sentido oposto. No seu exemplo o texto aparece iniciando-se do lado oposto ao botão de reset, ja no meu caso ele a parece iniciando do lado do botão de reset.
É possível corrigir este problema?
Att.
É só mudar o número no comando TFT.setrotation(“número”), entre 1,2,3 e 4 (cada número altera entre as orientaçoes possíveis)
Gustavo
Obrigado pela ajuda, porém quando utilizo o “PROGRAMA 2” a posição necessária para fazer os toques que acionam os botões não coincidem com os mesmos em nenhuma das posições de rotação. Para corrigir este problema mudei a posição(coordenadas dos toques) de todos os botões.
olá, não consegui fazer funcionar o segundo exemplo ,a tela fica ok ,mas o touch não funciona ,alguém pode me ajudar por favor
Olá pessoal,
Preciso iniciar um projeto onde após eu clicar na tela passe para outra tela para iniciar as configurações, alguem pode me ajudar?
Desde ja agradeço
Você tem criar um botão que ao pressionado limpe a tela com o comando tft.fillscreen e entre em um void diferente em que você pode desenhar os botões de configuração que deseja
Eu tenho a mesma dúvida do Mangili; como faríamos para ligar o display em um módulo I²C? E vocês podem indicar um livro ou tutorial ensinando como usar o display em um Intel Galileo Gen 2 com Python?
Bom dia, após quebrar um pouco a cabeça, consegui fazer funcionar dessa forma com Arduino UNO
Substitui os 4 #define e alguns if´s : De if (p.x > 235 & p.x 25 & p.y < 50) por exemplo.
//Programa : Teste Display Touch Arduino – Touchscreen
//Autor : MakerHero
#include // Core graphics library
#include // Hardware-specific library
#include
/* SUBSTITUI ESTAS LINHAS PELAS ABAIXO: O TOUCH FICOU MUITO MAIS RÁPIDO.
#define YP A3 // Y+ is on Analog1
#define XM A2 // X- is on Analog2
#define YM 9 // Y- is on Digital7
#define XP 8 // X+ is on Digital6
*/
#define YP A1 // must be an analog pin, use “An” notation!
#define XM A2 // must be an analog pin, use “An” notation!
#define YM 7 // can be a digital pin
#define XP 6 // can be a digital pin
#define TS_MINX 150
#define TS_MINY 120
#define TS_MAXX 920
#define TS_MAXY 940
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 100);
//Definicao de cores
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
//PP_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Adafruit_TFTLCD tft(A3, A2, A1, A0, A4);
// Armazena o estado dos botões
bool valor_botao1 = 0;
bool valor_botao2 = 0;
bool valor_botao3 = 0;
bool valor_botao4 = 0;
#define MINPRESSURE 10
#define MAXPRESSURE 1000
void setup(void)
{
Serial.begin(9600);
Serial.println(“TFT Test”);
//identifier == 0x9341;
tft.reset();
delay(500);
//uint16_t identifier = tft.readRegister(0x0);
//Serial.print(“Driver encontrado: “);
//Serial.println(identifier, HEX);
tft.begin(0x9341);
//tft.initDisplay();
tft.fillScreen(BLACK);
tft.setRotation(3);
// Inicio – Texto e botoes
tft.drawRoundRect(5, 15, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 15, 62, 50, 5, WHITE);
tft.setTextColor(YELLOW);
tft.setTextSize(3);
tft.setCursor(15, 30);
tft.println(“Led Amarelo”);
tft.drawRoundRect(5, 70, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 70, 62, 50, 5, WHITE);
tft.setTextColor(GREEN);
tft.setTextSize(3);
tft.setCursor(15, 85);
tft.println(“Led Verde”);
tft.drawRoundRect(5, 125, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 125, 62, 50, 5, WHITE);
tft.setTextColor(BLUE);
tft.setTextSize(3);
tft.setCursor(15, 140);
tft.println(“Led Azul”);
tft.drawRoundRect(5, 180, 312, 50, 5, WHITE);
tft.drawRoundRect(255, 180, 62, 50, 5, WHITE);
tft.setTextColor(RED);
tft.setTextSize(3);
tft.setCursor(15, 195);
tft.println(“Led Vermelho”);
//Preenchimento OFF
tft.setTextColor(WHITE);
tft.setCursor(260, 30);
tft.println(“OFF”);
tft.setCursor(260, 85);
tft.println(“OFF”);
tft.setCursor(260, 140);
tft.println(“OFF”);
tft.setCursor(260, 195);
tft.println(“OFF”);
}
void loop()
{
TSPoint p = ts.getPoint();
pinMode(XM, OUTPUT);
digitalWrite(XM, LOW);
pinMode(YP, OUTPUT);
digitalWrite(YP, HIGH);
pinMode(YM, OUTPUT);
digitalWrite(YM, LOW);
pinMode(XP, OUTPUT);
digitalWrite(XP, HIGH);
if (p.z > MINPRESSURE && p.z y “);
Serial.println(p.y>200);
Serial.println(p.y);
Serial.println(p.x);
if (p.y > 20)
{
Serial.println(“Passou. p.y > 200 “);
Serial.print(“py: “);
Serial.print(p.y);
Serial.print(” px: “);
Serial.print(p.x);
//Testa botao amarelo
if (p.y > 25 & p.y 55 & p.y 120 & p.y 190 & p.y < 215)
{
if (valor_botao4 == 0)
{
tft.fillRoundRect(256, 181, 60, 48, 5, RED);
mostra_on(269,195);
valor_botao4 = !valor_botao4;
}
else
{
tft.fillRoundRect(256, 181, 60, 48, 5, BLACK);
mostra_off(260,195);
valor_botao4 = !valor_botao4;
}
}
}
}
}
void mostra_on(int x, int y)
{
tft.setTextColor(BLACK);
tft.setCursor(x, y);
tft.println("ON");
delay(100);
}
void mostra_off(int x, int y)
{
tft.setTextColor(WHITE);
tft.setCursor(x, y);
tft.println("OFF");
delay(100);
}
Olá migo tentei esse mas deu errado no meu. Funciona, mas quando aperto no LCD nada acontece.
Bom dia Leandro !
Olha só: Quando eu baixei o codigo aqui desse site eu tive q fazer a midificao acima descrita pra funcionar.
Mas uns dias depois atualizei meu compilador arduino e apaguei sem querer as libs q eu ja havia baixado entao baixei elas novamente e au gravar o codigo do touch no arduino e percebi q o meu display touch nao estava funcionando de acordo FOI ENTÃO q entendi q as libs nao sao exatamente iguais. Baixei outras libs e uma delas (sem eu mexer em nada no codigo) fez funcionar o display. Concluo então que SE seu arduino e o display estão OK e as ligacões também, o negócio é baixar outras libs.
Olá Carlos. Depois de algumas tentativas aqui, consegui fazer o dito cujo, com algumas alterações no programa mesmo, sem precisar tentar outras bibliotecas. Foi trabalhoso, mas consegui. E agora já tenho um display com 16 botões acionando 16 saídas do Arduino MEGA 2560. Agora, para mim, o céu é o limite..hehe..Abraços e valeu a resposta.
Tenho boas notícias cisalhamento com você todo, você sabe que há um cartão chamado cartão Multibanco vazio? Os meus amigos este cartão é real e é muito útil para pagar e comprar coisas online. E este cartão pode retirar até US $ 3.000 por dia, eu não acho que ele funciona, quando me encontrei com meu amigo usando este cartão usando o cartão para compras on-line, mas eu também assumiu o risco e aplicado para um cartão e pago, e foi entregue para mim, juntamente com informações sobre como usá-lo. E desde que eu sou o mapa, ele me ajudou com os meus problemas Finanical e eu sou capaz de cuidar dos meus dois filhos. Este cartão é real e é muito fácil de usar e acessível. Se precisar de ajuda para obter um destes cartões, por favor contacte: [email protected]
Otimo produto!! recomendo
Oi, se eu usar um display maior em polegadas muda algo no código?
Boa tarde,
Sim, provavelmente vai mudar a biblioteca, já que nesse caso ela é específica para esse display e esse controlador, e também os comandos de desenho, texto, etc.
Abraço!
Adilson – Equipe MakerHero
boa noite.
estou pesquisando ha dias… mas não consegui encontrar nada bem claro…
tenho um controlador que exibia as informações em um lcd 320240 20pinos monocromático mas no entanto o lcd danificou se, agora quero liga as saidas do controlador ao arduino uno e programar uma saida de video para ver as informações em um monitor.
como faço isso? já estou ficando careca de tanto procurar kkkkk
agradeço desde já a ajuda.
Olá, eu fiz um módulo de bateria eletronica com o arduino mega. O módulo é configurado por dois botões NA e os parâmetros aparecem em um visor LCD 16×2. Com o faço para trocar os botões e o LCD pelo touch screen?
Olá! gostaria de saber como faço para acionar uma saída utilizando o display. Por exemplo, quando apertar o “on” do amarelo, tem como mandar um pulso para acionar alguma saída? (no caso estou usando o arduino MEGA, tendo assim saídas disponíveis).
Agradeço!
amigo , eu testei o primeiro codigo, no arduino1.6, e ele apresentou erro ,
sabe informar se é a ide , ou se o codigo está errado mesmo ?
boa tarde Silvio,
Que erro apresentou ?
Grato.
Adilson – Equipe MakerHero
Olá,
Qual seria controlador de Touch Screen? Porquê analisando a biblioteca de Touch, não está especificado o controlador, nem explicação do código.
Grato
Ola.
Comprei o brinquedinho ja faz um tempinho (estava sem tempo entao ele ficou guardado) agora chegou a hora de brincar com ele todavia tenho uma pergunta:
É possivel trabalhar com este touch e com a placa ethernet shield w5100 juntos? quero fazer um controle para uma esteira separadora de pecas e um supervisorio com elipse e3 ou uma interface web.
Belo e excelente tutorial! Isto me despertou em fazer-lhe uma pergunta:
Eu tenho um TFT LCD colorido que foi removido junto com o painel de controle de uma impressora HP modelo Photosmart C4280; gostaria de estar usando-o com Arduino mas não sei as suas pinagens e, não sei como programá-lo com Arduino. O tamanho é de aprox. 1.5″ (pol); o Flat cable tem 33 Pinos; a numeração no TFT é: 42P741B511-BX … (tenho 2 fotos mas ñ sei colocar aqui)
Se o ADILSON ou alguém souber e puder me reponder eu agradeceria muito!
Pessoal!
Estou utilizando o IDE 1.6.7 e a placa arduino UNO.
Porém o exemplo enviado por você não funciona corretamente. Emite a mensagem de erro abaixo:
C:ArduinoSetup – Arduino-1.6.7librariesAdafruit_GFXAdafruit_GFX.cpp: In member function ‘virtual void Adafruit_GFX::drawLine(int16_t, int16_t, int16_t, int16_t, uint16_t)’:
C:ArduinoSetup – Arduino-1.6.7librariesAdafruit_GFXAdafruit_GFX.cpp:170:16: error: ‘swap’ was not declared in this scope
swap(x0, y0);
Alguém poderia me auxiliar nesta questão?!
Ola pessoal, comprei um kit arduino uno e um display lcd 2.4, mais nao aprendi ainda aprogramar. gostaria de saber se algum de voces podem fazer um pequeno projeto para mim que consite no seguinte:
No lado esquerdo da tela. um numero e do lado direito um botao pra pressionar que vai incrementar esse numero ate 6, quando chegar em 6 volta pra 0 . tem de começar por 0 e o numero grande do lado esquerdo. bem simples. se puderem enviar para [email protected] fico grato.
Amigo, o meu shield funciona mas com as cordenadas invertidas no exemplo tft paint, pra escolher uma cor por exemplo eu teria que ir no expelho da cor, ou seja, no lado oposto para poder escolher e no desenho a mesma coisa, ja viu algo parecido?
Quanto você paga pelo serviço?
Olá! Gostaria de saber se posso usar livremente as portas D 10, 11, 12, 13 para conectar outros periféricos já que não pretendo usar cartão SD (vou conectar a shield no arduino usando jumpers, aí posso deixar tais portas livres)
Eu faço isso. Tomando o cuidado de não usar a biblioteca do SDcard durante um CTRL+C da vida.
Pessoal , não consigo fazer funcionar meu display TFT 2.4″. Fica branca a tela. Tentei com a versão 1.06 Arduino Ide e tambem não funcionou. Não sei mais o que fazer. Agradeço Ajuda.
Bom dia Hernan,
Esse display foi comprado recentemente ? Tente as bibliotecas deste link: https://github.com/MakerHero/Bibliotecas-Display-Touch
Abraço.
Adilson – Equipe MakerHero
Bom dia. Comprei meu dislay agora em dezembro. 2,4″ TFT LCD Shield (35702). Troquei as bibliotecas para as que vcs me sugiriram. A tela nao fica mais branca e sim cheia de pontinhos coloridos. Agradeço uma dica se ainda tiver algo a fazer. Valeu pessoal FELIPEFLOP.
Boa tarde Hernan,
Realmente esse display é o mais atual que temos, e o post do blog corresponde à esse modelo. Pode ser que o seu display esteja com algum defeito.
Se você já fez todos os testes e constatou que o defeito está no display, peço que entre em contato pelo email [email protected] para orientação sobre o procedimento de troca/reembolso, ok?
Abraço!
Adilson – Equipe MakerHero
Estou estranhando o Display. Ele funciona, mas é MUITO LENTO para desenhar. O mesmo código foda fluido usando o LCD Nokia 5110 (que também comprei na MakerHero) roda muitissimo mais lento ( algo como 1 frame por segundo). Existe alguma configuração que possa ser feita para acelerar o desempenho gráfico?
Mais uma pista: o problema é em limpar a tela mesmo – o resto funciona bem. Olhando o código da biblioteca, fiz algumas otimizações em writeData_unsafe e até consegui ALGUM ganho (mas posso estar fazendo bobagem sem saber), mas não o suficiente.
Se entendi direito, o problema é que meu programa precisa transmitir 320 x 240 x 2 bytes para limpar a tela. Eu poderia apenas limpar onde desenho? Talvez, mas o experimento que estou fazendo não me permite prever muito onde vou “sujar” a tela. E meu medo é que o gasto de tempo calculando isso fosse superar o tempo de transmitir tudo de uma vez.
Me pergunto se é possível aumentar a taxa de transferência – imagino que isso aumente a taxa de quadros por segundos?
Daniel Monteiro, estive trabalhando com este tipo de tela e me deparei com este mesmo problema seu. Comparei com um display 16×2 onde vc manda escrever uma palavra sem se preocupar com o que estava escrito antes, este display 16×2 não é gráfico, e sempre que vai escrever ele apaga o que havia escrito. O problema do display gráfico, é que apagar o que foi escrito anteriormente ele não faz sozinho, é necessário o programador fazer isto. O código que fiz para a escrever uma palavra na tela e depois ficar atualizando de forma rápida, foi da seguinte forma:
Define uma variável para a palavra, e esta palavra só poderá ser atualizada por uma rotina. A rotina escreverá a palavra antiga com a cor de fundo, “apagando” a variável da tela, e posteriormente escreve a palavra nova com a cor da palavra.
Exemplo:
A cor de fundo é verde, e escrevi a a palavra “2015” em vermelho.
para trocar a palavra “2015” para “2016” basta
escrever a palavra “2015” novamente com verde (cor do fundo), e
escrever a palavra “2016” em vermelho novamente.
Quando vou fazer carregamento de imagem, o meu display é lento também.
Penso que o gargalo seja o processador do Arduino que é “lento”.
Espero ter ajudado.
Venho compartilhar com vocês meu trabalho de conclusão de curso em Engenharia Elétrica que envolveu Arduino e este display.
Meu TCC teve como tema um Protótipo de controle de velocidade de baixo custo para um automóvel.
O link do vídeo que segue abaixo, trata de um Computador de bordo com piloto automático.
https://youtu.be/VnX9I5nh4Xk
Outros dois videos relacionados com meu TCC que são:
Atuação do servo motor do piloto automático
https://youtu.be/8y4oyPlSIlQ
Sistema de controle de velocidade para um veículo carburado
https://youtu.be/UDkmSyFs0Io
Espero que gostem.
Boa tarde!
Estou pensando em comprar este display para um projeto e gostaria de saber se eu consigo utlilizar ele (o display), no arduino UNO e um NRF24L01?
Obrigado
Boa tarde André,
Creio que não, a não ser que vc faça alguma alteração na biblioteca e/ou no hardware, pois os dois componentes compartilham os mesmos pinos.
Abraço.
Adilson – Equipe MakerHero
Adilson, obrigado.
Eu preciso de algumas portas disponiveis, além do display.
No exemplo acima, tem os botões coloridos acionados pelo touch no display.
Gostaria de saber se existem estas portas disponiveis. Ou seja, eu aperto o touch no botão amarelo e gostaria de acionar um led amarelo, pressiono o botão touch azul e aciono um led azul na saída do arduino uno, e assim por diante.
Minha dúvida é: eu consigo fazer isso usando este display?
Abraços
André
Eu estou utilizando um módulo IR com Arduino Mega, gostaria de inserir esse display para exibição de algumas informações da automação.
A biblioteca de IR usa a porta 3 para emissão de sinais de IR, e não encontrei um meio de mudar essa porta.
No caso do shield do display tem como eu customizar a porta de comunicação que será usada na biblioteca?
Onde encontro os códigos antigos antigos? que utilizava myGLCD. ????
meu display veio com controlador ili9335 mais fica somente com a tela branca, quando carreguei o programa ele respondia modelo C0C0 mais depois do reset do display coloquei um delay de 100ms e ele passou a responder 9335, mais o display continua branco. será que ainda tem problema de inicialização?
Bom dia Alexandro,
Tente usar a biblioteca deste link: https://github.com/MakerHero/Bibliotecas-Display-Touch
Abraço.
Adilson – Equipe MakerHero
Olá! Estou para comprar esse Display, porém preciso saber se roda no Arduino DUE da mesma forma que roda no arduino MEGA e se para isso é necessário fazer alguma mudança? Desde já muito obrigado!
Boa tarde Rafael,
Segundo o fornecedor, esse display serve apenas no Arduino Uno ou Mega.
Abraço.
Adilson – Equipe MakerHero
Comprei um LCD destes e só da problemas, a unica solução é devolver ao vendedor ou LIXO.
Você não tem o que fazer da vida que não seja reclamações idiotas como esta?
Sou igualzinho a você amiguinho, mas com uma diferença… Eu não preciso vender porcarias que não funcionam para ganhar a vida. Boa sorte .
Alias, o seu nome ficou justinho… Pegatrouxas
O Lcd esta espelhado- Usei o esquema aqui dos comentarios para alterar. Funcionou em partes. As letras estao normais agora mas a escrita começa da direita para esquerda. Entao tudo que escrevo fica de trás pra frente. Exemplo : MakerHero fica POLFEPILIF. O que posso faze para alter isso?
Olá senhores. O que exatamente precisa ser mudado na biblioteca para que funcione no arduino mega? Nada ficou claro aqui.
Obrigado
Teria como usar no Mega?
Boa noite, galera
Estou com um problema com o meu display, é da MCU friend, driver IL9341, fiz todas as telas e joguei no UNO funcionou perfeitamente, quando fui jogar no MEGA ficou a tela branca, ai fui buscar na internet e achei uma biblioteca modificada para usar com o MEGA, funcionou, porém todas as telas estão espelhadas e as cores estão estranhas.
Como posso resolver isso??
Estou usando a biblioteca Adafruit
Adquirir este display, com o controlalador 74hc245. Qual biblioteca devo baixar neste caso ?
Boa tarde Paulo,
Acho que você está confundindo o controlador. o 74HC245 não é controlador de display.
Abraço!
Adilson – Equipe MakerHero
Olá, este display funciona com o due? Perdoem a ignorância, sou novo neste mundo….
Bom dia Leonardo,
Segundo o fornecedor, funciona apenas com Uno e Mega.
Abraço
Adilson – Equipe MakerHero
Eu posso usar o reset do lcd em outra porta? se sim qual? (conectando tudo por fora) pra que a porta a4 e a5 fiquem livres pra uma comnucação i²c
é muito complicado mudar isso na biblioteca?
Boa tarde,
A princípio, você só precisa mudar essa linha, alterando o último parâmetro (LCD_RESET), que está com o valor A4:
PP_TFTLCD tft(A3, A2, A1, A0, A4);
Abraço
Adilson – Equipe MakerHero
Boa noite,segundo o bloco de pinagem do shield todos os pinos do arduino uno são utilizados exeto A5 e A6.
gostaria de saber se posso usar esse pinos em outra função?desde ja obrigado.
Bom dia, Tenho um modulo display destes, consegui utiliza-lo adequadamente com arduino mega, só estou tendo problemas com o touch. Criei botoes na tela, mas nem sempre que toco a tela os botoes respondem, ou demoram a responder. Alguém teve esse problema ou sabe como resolver? Seria problema com ajuste de sensibilidade?
Bom dia Tiago,
Esse display touch é do tipo resistivo, você precisa pressionar um pouco a tela para que seja efetuado o contato, é diferente da maioria das telas touch de smartphones, por exemplo, que usam o tipo capacitivo.
Recomendo a leitura deste artigo para que você veja a diferença entre as duas tecnologias: http://www.techtudo.com.br/artigos/noticia/2013/06/qual-e-diferenca-entre-tela-capacitiva-e-tela-resistiva-entenda.html
Abraço!
Adilson – Equipe MakerHero
Bom Dia;
Estou tendo dificuldades…
Estou testando em um Arduino Mega…
Caso o controlador do seu display seja o ST7781, altere a linha 16 do programa de UNO_24 para UNO_26:
Deixando em UNO_24, o Display fica Branco…
Caso colocar UNO_26, o display estranho…
http://postimg.org/image/elqv1zr3d/
O que posso fazer para resolver o problema ?
oi alguem da flipeflop pode me esclarecer uma duvida , eu comprei o tft2.4 o sensor de fluxo para usar os dois juntos ja que na pagina da loja diz que as portas d2 e d3 estariam livres e na verdade nao estão, tem como utilizar as portas d10, d11, d12, e d13 no lugar das d2,d3,d4,d5 posso ligar o tft por cabo para poder usar essar portas
Use a porta A5, que eu saiba é a única livre.
Pessoal, tem um código para rotacionar as imagens que aprece na tela, no SEGUNDO projeto? é que o touch ta invertido, então ou eu inverto o touch, ou as escritas, mas seria bem mais facil se tivesse um tipo do TFT “tft.setrotate(0);”
Alguem sabe um comando tipo esse para o MyGLCD?
tft.setRotation(0) //usar ele na horizontal
ou
tft.setRotation(1)//usar ele na vertical
Mas tft é outra biblioteca, estamos usando a MyGLCD, eu já tentei isso aí e não deu certo :/
Olá, não consegui funcionar o touch como era pra fazer o exemplo 2, será que o touch da minha placa está estragado?
Eita, acabei de perceber que a IMAGEM está virada, e o touch não, como resolvo isso?
Boa tarde!
Baixei as bibliotecas e carreguei os programas no Arduíno, no entanto o display não sai da tela branca, ele pode estar danificado?
Certeza que o controlador é o que diz no tópico?
Obrigado Henrique,
Realmente pode ser esse o problema.
Marcus, você chegou a alterar a linha 16, alterando o UNO_24 para UNO_26 ?
Abraço
Adilson – Equipe MakerHero
gostaria de ajuda com o tft2.4 quero exibir as leituras de um sensor de fluxoSensor de Fluxo de Água YF-S201.
oi,
Li com interesse o seu tutorial e testado. tudo funciona perfeitamente.
Muito obrigado pelo excelente trabalho realizado.
Agora eu gostaria de fazer uma pergunta.
Gostaria de usar esta exibição para mostrar dados de vários sensores I2C
Por exemplo, um RTC DS-1307
Meu problema é o seguinte, porque, em primeiro lugar, há a seguinte declaração
UTFT myGLCD (UNO_24, A2, A1, A3, A4);
Mas o pino A4 eu preciso usá-lo como o módulo RTC SDA como devemos fazer para superar este problema?
Um exemplo disso seria muito bem-vindo.
Boa tarde,
Realmente isso é um problema ao utilizar o shield com o Uno. Penso em 2 soluções:
– Utilizar um Arduino Mega. Nessa placa o SDA e SCL estão nos pinos 20 e 21
– Não utilizar o TFT como shield, fazer a ligação entre o Arduino e o display por meio de jumpers, e modificar a biblioteca para que esta não use o pino A4, se o seu projeto permitir.
Abraço
Adilson – Equipe MakerHero
Olá, estou tento dificuldades para lidar com os novos Display’s com controlador tm 74hc245, alguém poderia me ajudar? SOCORRO
Uhuuuu!!!
Consegui fazer o exemplo 3 funcionar, alterando a sub rotina dispRaw:
_____________________________________________
void dispRaw(UTFT *utft, SdFile* inFile)
{
#define SCREEN_WIDTH 320
#define SCREEN_HEIGHT 240
uint16_t buf[SCREEN_WIDTH];
cbi(utft->P_CS, utft->B_CS);
for (int y = 0; y setXY(0, y, SCREEN_WIDTH, y);
for (int x = SCREEN_WIDTH – 1; x >= 0; x–) {
byte h = inFile->read();
byte l = inFile->read();
buf[x] = ((uint16_t)h << 8) | l;
}
for (int x = 0; x LCD_Write_DATA(*(p + 1), *p);
}
}
sbi(utft->P_CS, utft->B_CS);
}
_____________________________________________
Boa sorte!
Gente, preciso de uma coisa que é basicamente simples para um GLCD, rotacionar a tela! Mas não para ficar girando. Sei que cada pixel é controlado de forma independente, o que acontece é estou embarcando um Tacômetro, em um Fusca, mas as letras são escritas justamente na posição que o motorista não tem bom contraste, já o passageiro não teria problema. Ao deixar o display em Landscape ao olhar pela esquerda o LCD fica esbranquiçado e dificulta a visualização, porém ao olhar pela direita a imagem fica aceitável. Claro que seria bom olhar o LCD de frente, mas ao fixar o LCD na ranhura que seria instalado o rádio, não tem outro jeito. Preciso rotacionar a tela toda 180 graus, mas sem gambiarra, alguém sabe em que parte da biblioteca/driver posso inverter a sequencia de envio dos dados? Sei que é possível, e conto com a sua experiencia! Obrigado desde já!
Conforme já citei logo abaixo,
Encontrei algo relacionado com o problema de, velocidade e orientação:
http://misc.ws/2013/11/08/touch-screen-shield-for-arduino-uno/
Eu já tinha visto no datasheet sobre isso e estava tentando implementar mudanças na biblioteca, mas acabei achando esse post mencionado acima, embora esteja em Inglês, acredito que valha apena ser lido.
Boa sorte!
Não precisa alterar a Lib
tft.setRotation(0) //usar ele na horizontal
ou
tft.setRotation(1)//usar ele na vertical
William – 24 de julho de 2015 ,
Acho que não entendeu meu problema, não queria usar em ‘pé’ (PORTRAIT) ou ‘deitado’ (LANDSCAPE).
Precisava sim usar ‘deitado’, mas ainda assim, ‘de ponta cabeça’.
Como tem bastante gente internet afora comentando que a imagem fica espelhada, já aproveitei e adicionei a opção de espelho (Mirror).
Esses códigos foram testados em lcd spfd5408a, e não deve ocasionar interferência em outros, bastando não usar as opções estendidas.
Para quem quiser fazer isso, segue a receita, com estas alterações dá para fazer “des-espelhar” (caso já esteja espelhado) e girar para as 4 posições:
PORTRAIT & NORMAL
LANDSCAPE & NORMAL
PORTRAIT & ROTATE
LANDSCAPE & ROTATE
—————————————————————————-
Usage:
myGLCD.InitLCD(LANDSCAPE, ROTATE, NORMAL); // InitLCD(PORTRAIT/LANDSCAPE, NORMAL/ROTATE, NORMAL/MIRROR)
—————————————————————————-
Modifications on lib utft
File:
UTFTUTFT.cpp.cpp
Routine:
void UTFT::InitLCD(byte orientation)
Replace with:
void UTFT::InitLCD(byte orientation, byte rotate, byte mirror)
—————————————————————————-
File:
UTFTUTFT.cpp.cpp
(New) Routine:
void UTFT::InitLCD(byte orientation, byte rotate, byte mirror)
Locale:
orient=orientation;
Add:
rotate_byte=rotate;
mirror_byte=mirror;
—————————————————————————-
File:
UTFTUTFT.cpp.cpp
Routine:
void UTFT::setXY(word x1, word y1, word x2, word y2)
Locale (Remove):
if (orient==LANDSCAPE & rotate_byte==NORMAL)
{
swap(word, x1, y1);
swap(word, x2, y2);
y1=disp_y_size-y1;
y2=disp_y_size-y2;
swap(word, y1, y2);
}
Replace with:
if (orient==LANDSCAPE & rotate_byte==NORMAL)
{
swap(word, x1, y1);
swap(word, x2, y2);
y1=disp_y_size-y1;
y2=disp_y_size-y2;
swap(word, y1, y2);
}
else if (orient==LANDSCAPE & rotate_byte==ROTATE)
{
swap(word, x1, y1);
swap(word, x2, y2);
x1=disp_x_size-x1;
x2=disp_x_size-x2;
swap(word, x1, x2);
}
else if (orient==PORTRAIT & rotate_byte==ROTATE)
{
x1=disp_x_size-x1;
x2=disp_x_size-x2;
y1=disp_y_size-y1;
y2=disp_y_size-y2;
swap(word, x1, x2);
swap(word, y1, y2);
}
—————————————————————————-
File:
UTFTUTFT.h
Routine:
void InitLCD(byte orientation=LANDSCAPE);
Replace with:
void InitLCD(byte orientation=LANDSCAPE, byte rotate=NORMAL, byte mirror=NORMAL);
—————————————————————————-
File:
UTFTUTFT.h
(New) Routine:
void InitLCD(byte orientation=LANDSCAPE, byte rotate=NORMAL, byte mirror=NORMAL);
Locale:
#define PORTRAIT 0
#define LANDSCAPE 1
Add:
#define NORMAL 0
#define ROTATE 1
#define MIRROR 1
—————————————————————————-
File:
UTFTUTFT.h
Locale:
byte orient;
Add:
byte rotate_byte;
byte mirror_byte;
—————————————————————————-
File:
UTFTtft_driversspfd5408ainitlcd.h
Locale (Remove):
LCD_Write_COM_DATA(0x03,0x1030);
Replace with:
if (mirror_byte==NORMAL)
{
if (orient==LANDSCAPE & rotate_byte==NORMAL)
{
LCD_Write_COM_DATA(0x03,0x1030); // Original: 0x1030 AM=”0″ Horizontal Update ID[1:0] = “11” H: increment V: increment
}
else if (orient==LANDSCAPE & rotate_byte==ROTATE)
{
LCD_Write_COM_DATA(0x03,0x1010); // 0x1010 AM=”0″ Horizontal Update ID[1:0] = “01” H: decrement V: increment
}
else if (orient==PORTRAIT & rotate_byte==ROTATE)
{
LCD_Write_COM_DATA(0x03,0x1000); // 0x1000 AM=”0″ Horizontal Update ID[1:0] = “00” H: decrement V: decrement
}
else // (orient==PORTRAIT & rotate_byte==NORMAL)
{
LCD_Write_COM_DATA(0x03,0x1030); // Original: 0x1030 AM=”0″ Horizontal Update ID[1:0] = “11” H: increment V: increment
}
}
else // (mirror_byte==MIRROR)
{
if (orient==LANDSCAPE & rotate_byte==NORMAL)
{
LCD_Write_COM_DATA(0x03,0x1000); // 0x1000 AM=”0″ Horizontal Update ID[1:0] = “00” H: decrement V: decrement
}
else if (orient==LANDSCAPE & rotate_byte==ROTATE)
{
LCD_Write_COM_DATA(0x03,0x1030); // Original: 0x1030 AM=”0″ Horizontal Update ID[1:0] = “11” H: increment V: increment
}
else if (orient==PORTRAIT & rotate_byte==ROTATE)
{
LCD_Write_COM_DATA(0x03,0x1010); // 0x1010 AM=”0″ Horizontal Update ID[1:0] = “01” H: decrement V: increment
}
else // (orient==PORTRAIT & rotate_byte==NORMAL)
{
LCD_Write_COM_DATA(0x03,0x1020); // 0x1020 AM=”0″ Horizontal Update ID[1:0] = “10” H: increment V: decrement
}
}
—————————————————————————-
Boa sorte!
Pessoal,
Tenho mais uma dúvida com relação ao display.
Existe alguma forma de fazer a transição entre as imagem serem mais rápidas?
Eduardo
Bom dia Eduardo,
Desconheço, mas talvez se você utilizar alguma outra biblioteca com um algoritmo mais enxuto, melhore um pouco. Não analisei ainda se o gargalo está no controlador do display ou no Arduino, mas se você puder, teste o seu projeto com um Arduino Mega, que tem clock de 16MHz.
Uma solução que pode ajudar, dependendo do seu projeto, é atualizar apenas a parte da tela que você precisa, e não a tela inteira.
Abraço
Adilson – Equipe MakerHero
Ao que tudo indica, a limitação está no Arduino, já que no datasheet do controlador do display, na pag 28/194 menciona-se uma taxa de frame de 60Hz, assim, o Arduino não tem velocidade o suficiente para operar nesta velocidade, na pag 30/194, é citado um tempo mínimo de 2ns para os sinais RS,RW to CSB, E hold, 2ns são 500MHz, ou seja, talvez com o DUE seja possível um melhor desempenho, ainda assim longe de ser o ideal. Talvez seja possível utilizar um controlador de LCD de monitor para poder rodar vídeos neste LCD.
Encontrei algo relacionado com o problema do Eduardo e o meu, velocidade e orientação:
http://misc.ws/2013/11/08/touch-screen-shield-for-arduino-uno/
Boa sorte!
Ola Pessoal,
Alguém sabe com fazer para rotacionar as uma determinada informação na tela deste display?
Por exemplo: todo o meu projeto esta aparecendo no display de forma vertical, mas as informações dos sensores de temperatura estão aparecendo na horizontal.
Abraço.
Boa tarde Eduardo,
Depois do comando de “print” do texto, coloque o angulo de rotacao no final. Por exemplo na linha:
myGLCD.print(“MakerHero”, 15, 20);
Para fazer com que o texto rotacione 90 graus, adicione:
myGLCD.print(“MakerHero”, 15, 20,90);
Abraço.
Adilson – Equipe MakerHero
Ola Adilson,
Ajudou muito,
Obrigado!
Eduardo
Para que serve o botão na frete do display? Já vi sem. Obrigado
Boa tarde José,
Esse botão é um botão de reset para o Arduino.
Abraço.
Adilson – Equipe MakerHero
Alguém ainda está com o display espelhado? Estive com esse problema e consegui resolver.
Olá…
Estou como meu espelhado, como resolver?
Obrigado.
Olá,
Eu estava tentando rotacionar a tela e consegui deixar a imagem espelhada, para isso, lá na pasta UTFTtft_driversspfd5408a tem um arquivo chamado initlcd.h
Neste arquivo tem todos o setup inicial do LCD, inclusive sobre o modo de varredura do endereçamento do LCD, na linha:
LCD_Write_COM_DATA(0x03,0x1030);
Se vc for lá no datasheet do LCD, na pág 46/194 tem toda tabela de instruções.
Note que na linha mencionada acima, é feito um endereçamento para a posição 0x03 e com valor 0x1030.
Esse valor 0x1030 em binário (usando a calc em modo programador) fica com valor 1000000110000 e podemos notar com a ajuda do datasheet, na tabela 28, que o endereço de Reg.No para 0x03 tem bits de nome BGR ID1 e ID0 que batem com a posição que está com valor binário 1.
Com isso, na pag 58/194 temos o descritivo dos bits ID1 e ID0, que atuam na varredura da tela, em conjunto com o bit AM.
Resumindo, para deixar espelhado ou não, basta mudar o valor de 0x1030 para algo como 0x1020 ou 0x1010 ou 0x1000 isso vai fazer mudança nos bits:
0x1030 = 1000000110000
0x1020 = 1000000100000
0x1010 = 1000000010000
0x1000 = 1000000000000
Ou seja o valor de ID1, ID0 e AM pode fazer o lcd mostrar espelhado.
Leiam sempre o datasheet, de qualquer coisa, mesmo que seja banal como um LM35, tem muitos detalhes que podem ajudar muito, talvez até para um projeto futuro!
Boa sorte!
Valeu Robson !
Abraço.
Adilson – Equipe MakerHero
Olá amigo, eu também estou com o problema do espelhamento, mas nas bibliotecas sugeridas aqui no site que eu baixei não tem os arquivos que você mencionou para alterar, você baixou outra biblioteca?
Utilizando desse dispositivo quais portas ficam livres para uso no arduino Uno?
Abraços
Rodrigo Cintra
Olá! resolvi o problema da tela branca com essa lib : https://github.com/samuraijap/TFTLCD-Library
carreguei o exemplo graphicstest e rodou numa boa !
espero ter ajudado . valeu !
Para funcionar o exemplo dos botões tive que arrumar a stretch
Ola !Comprei o display aqui no FlipFlop mas estou com o defeito da tela branca. o programa compila devidamente , mas a tela do display so fica branca ! alguém já conseguiu resolver esse problema??
Boa Tarde.
Gostaria de saber se é possível Utilizar o TouchScreen, pois pelas fotos este display não contem os pino YP YM XP e XM, alguém poderia responder?
Boa noite Mateus,
Por favor dê uma olhada na tabela, ela contém a indicação dos pinos YP, YM, XP e XM (linhas destacadas em vermelho).
Grato.
Adilson – Equipe MakerHero
A IDE não encontra o SWTFT.h
Arduino: 1.6.3 (Windows 8.1), Placa:”Arduino Uno”
graphicstest.pde:9:48: fatal error: SWTFT.h: No such file or directory
compilation terminated.
Erro compilando.
Fiz o download e descompactei na pasta ‘libraries’, conforme indicado.
O que devo fazer para resolver esse problema?
Boa dia, Tal como o exemplo tenho um arduino uno+tft2.4 e funciona como terminal para outros projetos com arduino (Através do RxTX). Mas gostava tambem que funcionasse como terminal para o raspberry pi2.
Isto é a informação do terminal raspberry aparecesse no display TFT com arduino ligado por serial.. Existe alguma maneira?
Bom dia, como faço para criar um painel de senha no touch screen?
Boa tarde. É possível utilizar este display com o arduino pro mini?
Boa noite Junior,
Não testamos nessa configuração mas teoricamente funciona.
Grato.
Adilson – Equipe MakerHero
Caros,
Vocês já tem uma biblioteca mais atual para fazer o display funcionar? Com estas acima nenhum dos 3 exemplos funcionam.
Rafael,
Consegui colocar para funcionar usando a biblioteca https://github.com/adafruit/TFTLCD-Library no lugar da SWTFT, e ainda sim precisei abrir o arquivo Adafruit_TFTLCD e forçar o método readID a retornar 0x9541 ao invés de deixar ele descobrir, que é o que ele se propõe a fazer. Meu desafio agora é descobrir o porquê da imagem estar aparecendo espelhada.
Rafael,
Consegui colocar para funcionar usando a biblioteca https://github.com/adafruit/TFTLCD-Library no lugar da SWTFT, e ainda sim precisei abrir o arquivo Adafruit_TFTLCD e forçar o método readID a retornar 0x9341 ao invés de deixar ele descobrir, que é o que ele se propõe a fazer. Meu desafio agora é descobrir o porquê da imagem estar aparecendo espelhada.
Caros, desculpe a confusão. Nesse segundo comentário eu quis apenas retificar o ID que é 0x9341 e não 0x9541 como eu dissera no primeiro comentário.
Obrigado Rubens, vou testar essa. Eu fiz funcionar o display mas a uma BMP não tem jeito. Ficam só traços na tela.
Boma dia amigo, como vc conseguiu fazer ele retornar? estou tendo problemas, se puder me dar uma dica agradeço.
Se não quiser alterar a biblioteca pode alterar nos exemplos:
substitua
tft.begin(identifier);
por
tft.begin(0x9341);
Pessoal , siga o passo-a-passo deste site https://alselectro.wordpress.com/2014/11/28/touch-screen-tft-shield-for-arduino-uno/ funcionou perfeitamente com os exemplos 1 e 2 do MakerHero com a Versão de IDE 1.6.1 no Windows 8.1 32 bits. , Arduino UNO , No exemplo 3 não rolou.
Olá, boa noite a todos.
Gostaria de saber qual o procedimento ou programa para calibrar a tela, pois quando teclo nos quadradinhos nada acontece. Só quando teclo em outro canto é que funciona. A tela está descalibrada?
Aguardo resposta.
Grato
Testei todos os exemplos e funcionaram corretamente no Uno, porém no Mega 2560 nao consegui acessar o SD Card, testei varios pinos no #define SD_CS e nenhum funciona, alguem tem uma solução para o Mega acessar o SD Card? no Uno com o pin 10 funcionou corretamente.
Felipe, tive os mesmos problemas mas achei uma solução e funcionou 100%.
Acesse este link: https://learn.adafruit.com/adafruit-data-logger-shield/for-the-mega-and-leonardo
Senhores, baixei a biblioteca desse link: https://alselectro.wordpress.com/2014/11/28/touch-screen-tft-shield-for-arduino-uno/
Elas funcionaram 100% com os exemplos e instruções desde post.
Recebi o display ontem 17/03/2015 e segui todas os passos indicados e com bibliotecas antigas e novas e ainda assim não funcionou ficou a tela branca tentei de tudo e nada será que o controlador do display é outra alem dos indicados nos posts, O que posso fazer a respeito?
preciso do display
Valeu Marcelo, agora funcionou certinho aqui. Muito Obrigado!
Marcelo,
Baixei esta biblioteca, segui o passo a passo, atualizei os nomes conforme indicado e simplesmente NÃO funcionou !!
Você foi minha última esperança com este Shield.
É a primeira vez que compro um hardware que não funciona com o Arduino devido a alguma incompatibilidade ou erro nas bibliotecas.
Se souber de alguma outra informação, por favor nos avise.
Grato,
Luís Antonio
Marcelo,
Seu chip do display é o s6d0154?
Abs.
Pessoal,
Segue o link que publiquei com a biblioteca que fiz funcionar o shields novos: https://www.dropbox.com/s/7awgywjbngx71df/UTFT.rar?dl=0
Não precisa modificar nada no exemplo que está na biblioteca, siga as instruções que coloquei no arquivo README.TXT.
Funciona tanto para ARDUINO UNO quanto a MEGA sem a necessidade de modificações.
Aguardo respostas…
Boa tarde Marcelo,
Estamos verificando as alternativas e fazendo os testes para atualizar o post.
Abraço.
Adilson – Equipe MakerHero
Oi Marcelo, tudo bem??
Estou testando aqui, mas ta rolando erro com o arquivos das “fonts”. Segue detalhe do erro
Arduino: 1.6.0 (Windows 8), Board: “Arduino Mega or Mega 2560, ATmega2560 (Mega 2560)”
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:21:14: error: variable ‘SmallFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype SmallFont[1144] PROGMEM={
^
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:125:14: error: variable ‘BigFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype BigFont[3044] PROGMEM={
^
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:234:14: error: variable ‘SevenSegNumFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype SevenSegNumFont[2004] PROGMEM={
^
Error compiling.
This report would have more information with
“Show verbose output during compilation”
enabled in File > Preferences.
Yves, executa o arduino como administrador.
Eu estou rodando essa biblioteca e pelo erro é algum parâmetro do seu arduino ou permissão de acesso.
Fala Marcelo,
Eu adicionei um const à frente do fontdatatype no arquivo defaultfonts.c, mas não teve resposta…compilou mas manteve a tela branca.
Rodei tambem como adm e deixei sem o const, mas novamente não compilou.
Yves, você não deveria ter modificado o arquivo Defaultfonts.c.
Seguiu a imagem conforme anexada no arquivo?
Segui sim cara..nao foi de jeito nenhum..
Sera a IDE?? to com a 1.0.6
Estou usando a mesma IDE.
não to conseguindo baixar do dropbox…tem como por em outro lugar?
Cristiano, mande um email pra mim que mando a library.
[email protected]
Baixei a biblioteca no dropbox e testei no UNO e no Funduino Mega 2560 e dos exemplos só funcionou o TES_LCD_ST7787.
Marcelo, tudo bem?
Primeiramente obrigado pela ajuda. Foi de grande valor!!
Fiz conforme você orientou e está funcionando agora… muito obrigado mesmo!
Teste feito com o Arduino UNO, depois vou testar com o NANO. Após os testes vou postar o resulstado.
Só gostaria de pedir um favor. Você tem algum exemplo para o touch e bitmap com esse programa que está rodando?
abraço!
Tudo bom Eduardo.
Amanhã eu disponibilizo os dois exemplos que pediu, tudo bem?
Marcelão, consegui baixar via dropbox, não sei o pq não tava conseguindo na hora…mas funcionou depois….baixei e segui as tuas orientações, funcionou que é uma blz…. provavelmente o código fonte do blog, talvez nem esteja errado, pode ser algo nas bibliotecas que baixamos, pq o código se compilava e não dava erro, as funções das bibliotecas até podiam estar com a sintaxe correta, agora se funcionavam???? ninguém sabe rssssss.
Já tava achando que o display tinha defeito….mas com essas bibliotecas que mostrou e o exemplo…já da pra começar a fazer algo….
Valeu…muito obrigado…
Abraços…..
Cristiano Closs
De nada Cristiano, o problema não está nos exemplos do post e sim nas bibliotecas que não são compatíveis com a versão do SHIELD atual.
Qualquer coisa estamos ai
Boa tarde Cristiano,
Realmente os códigos do blog e as bibliotecas não estão erradas, pois foram testadas antes da publicação, inclusive as fotos que acompanham o post são do circuito em funcionamento.
Vamos verificar as informações disponibilizadas pelo Marcelo e providenciar a atualização do artigo.
Abraço.
Adilson – Equipe MakerHero
Olá Marcelo,
Você você consegue disponibilizar os dois exemplos?
Para Bitmap e touch.
Olá Marcelo, tudo bem?
Aqueles exemplos para touch e bitmap você consegue disponibilizar?
Estou tentando fazer aqui, mas não achei informação dos pinos do touch. São os mesmos?
abraço,
Eduardo
Olá Eduardo,
Estou um pouco atarefado com o trabalho e não consegui montar os exemplos que precisa, mas para utilizar o Touch, use a biblioteca TouchScreen e informe a seguinte pinagem:
YP A3 // must be an analog pin, use “An” notation!
XM A2 // must be an analog pin, use “An” notation!
YM 9 // can be a digital pin
XP 8 // can be a digital pin
No meu caso funcionou perfeitamente.
Abraços
Boa tarde Marcelo!
Bom, São duas coisas.
Primeiro: Os testes com o Arduino Nano Funcionaram Perfeitamente.
Segundo: Agradeço pela pinagem do Touch mas até agora não consegui fazer funcionar.
Se puder enviar aqueles exemplos eu agradeço.
Abraço,
Eduardo,
Me desculpa por estar devendo os exemplos, mas o se você baixou a biblioteca TouchScreen e usar a pinagem que passei funcionará sem problemas.
Encontrei a biblioteca SWTFT que funcionou com estes shields, vou disponibilizar até amanhã se possível.
Marcelo,
Tenho um display Touch 3.5″ + SD, com o controlador ili9327. Sabe me dizer se esta biblioteca também funciona pra ele?
Obrigado!
Felipe, essa biblioteca possui o driver do controlador ILI9327 porém eu não testei pra lhe garantir o funcionamento, poderia fazer isso?
Então, eu estou aqui procurando o datasheet com a pinagem deste, pois não veio marcado na placa… Quando conseguir aqui aviso!
Não funcionou
Arduino: 1.6.0 (Windows 8), Placa:”Arduino Uno”
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:21:14: error: variable ‘SmallFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype SmallFont[1144] PROGMEM={
^
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:125:14: error: variable ‘BigFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype BigFont[3044] PROGMEM={
^
C:Program Files (x86)ArduinolibrariesUTFTDefaultFonts.c:234:14: error: variable ‘SevenSegNumFont’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
fontdatatype SevenSegNumFont[2004] PROGMEM={
^
Erro compilando.
Este relatório deveria ter mais informações
“Mostrar saída verbosa durante a compilação”
habilitado em Arquivo > Preferências.
nou.
Estou com o mesmo problema…tela branca o tempo todo…..display não funciona, fui olhar o fabricante, códigos exemplos fora do ar. mas fui conferir o esquemático…encontrei algo diferente,….. devo seguir a pinagem aqui do felipeflop? ou do fabricante mcufriend?
Preciso de uma certa urgência…. pois tenho que entregar um projeto e comprei esse display….
Abraços…..
Cristiano, tudo bem?
O que você encontrou de diferente no esquemático deste LCDTFT?
Também tenho urgência nesta solução, pois o meu prazo vai começar a ficar apertado.
att,
Eduardo
Nada de mais…. só um erro de serigrafia…. bati pino a pino….. e não faz difereça…. a pinagem da placa está igual a do UNO…..
Já liguei pra Felipeflop e até agora nenhuma solução….tbm estou com prazo muito apertado…. os dois display’s que comprei ficam com a tela branca…já coloquei várias armadilhas, para ver se em alguma parte do prog exemplo fica em loop e passou por todas, o pograma roda, até o momento sem problema, só que o display não funciona, estou começando a chegar a essa conclusão….to pesquisando em vários foruns e ver se encontro algo…se eu descobrir coloco aqui….ou melhor….se alguém achar….colocar aqui….pq até agora, alguma resposta do pessoal do blog…nada…..
Boa tarde Cristiano,
Parece ser algum problema com o controlador do display. Estamos verificando as alternativas e fazendo os testes para atualizar o post.
Abraço.
Adilson – Equipe MakerHero
Senhores, consegui testar e verificar que o shield funciona, porém o problema está no chipset desses novos shields que não são os ST7781 e sim os SPFD5408A. A má notícia que esses shields não funcionam com a biblioteca disponibilizada aqui.
Realizei os testes em uma Arduino MEGA, quem puder testar na UNO será de grande valia, vou publicar a biblioteca e posto aqui.
Boa tarde Cristiano,
Parece ser algum problema com o controlador do display. Estamos verificando as alternativas e fazendo os testes para atualizar o post.
Abraço.
Adilson – Equipe MakerHero
Utilizando esse shield no arduino uno, quantos pinos de I/O ficarão disponíveis para outros usos? E no Mega?
Boa tarde!
Recebi esse display na data de ontem e até agora não consegui fazer funcionar.
carreguei os três programas exibidos neste site e nenhum deles funcionou. A tela do LCD TFT fica totalmente branca.
Alguém jã passou por este tipo de “problema”?
Estou utilizando o Arduino UNO R3.
Eduardo, recebi a minha tela hoje, e também estou com o mesmo problema e utilizo a Arduino MEGA 2560.
Esse shield é diferente do anterior que adquiri no começo do ano e não funcionou como a anterior.
Boa noite, pessoal !
Também estou com este problema. Nada aparece na tela.
O programa que usa o touchscreen funciona mostrando as coordenadas e pressão exercida sobre a tela através da janela Serial, mas nada de imagem !!
Já instalei e reinstalei as bibliotecas, mas não consegui fazer funcionar ainda.
Será problema de hardware ou software ?
Boa tarde Luis,
Parece ser algum problema com o controlador do display. Estamos verificando as alternativas e fazendo os testes para atualizar o post.
Abraço.
Adilson – Equipe MakerHero
Boa tarde Eduardo,
Parece ser algum problema com o controlador do display. Estamos verificando as alternativas e fazendo os testes para atualizar o post.
Abraço.
Adilson – Equipe MakerHero
Alguma resposta? Comprei e tive o mesmo problema e até hoje estou com o display parado…
Ola comprei faz poucas horas o display fui testar mais nao reconhece as bibliotes como a do nosso amigo ai em cima. minha ID eh 1.0.6 o que fazer?
Tive esses mesmos problemas, e só resolvi quando organizei as bibliotecas no diretório “C:UserslobosoftDocumentsArduinolibraries” no meu caso Windows 7, procurei colocar todas as bibliotecas agrupadas com as mesmas são chamadas pelo código. Antes as bibliotecas estavam junto com o código principal ai não deu certo. se ainda persistir os erros tente fazer o mesmo que eu fiz. Só falta agora eu conseguir o mesmo com a placa MEGA. Não consigo rodar o programa de bitmap, acho que tem alguma alteração pra fazer na biblioteca Sd.h. Quem sabe alguém já passou por isso e da uma ajudinha…
Renato, coloquei as bibliotecas conforme orientaram e o Arduino compila sem erro algum, mas até agora não funcionou!
De duas, uma: ou é software ou hardware.
Aparentemente o display funciona apenas coma função touch, mas nada de imagem, mesmo verificando no Serial Monitor que o programa está rodando normalmente sem erros.
No programa exemplo da função touch, consigo ver as coordenadas X e Y de onde pressiono a tela.
Alguém tem alguma sugestão do que fazer para fazer funcionar esta tela ?
Ainda tenho esperança de não ter perdido meu tempo nem meu dinheiro com esta tela …
Pois é Luiz, o Software está correto para o Arduino UNO, pois já testei e funcionou, já com o Arduino MEGA não tive o mesmo resultado com as imagens bmp, simplesmente a tela fica cintilando. Penso que as bibliotecas não estão ajustadas para Arduino MEGA. Gostaria de saber se alguém já conseguiu fazer funcionar. Como saber agora se a tela tem defeito, no seu caso né? Aguardando ai alguma ajuda de quem mais entende…
Alguém já usou o display com o Funduino MEGA 2560, eu não consegui funcionar o exemplo 3 com o cartão, todos os outros dois exemplos funcionaram. Fiz a alteração no arquivo como pede a instrução e nada. Será que tem mais algo a alterar na biblioteca SD.h? A propósito no Arduino UNO funcionou perfeitamente todos os tres exemplos.Obrigado.
Boa tarde Renato,
Testamos esse display com o Arduno Uno e o Arduino Mega, sem problemas.
Abraço.
Adilson – Equipe MakerHero
Testei todos os exemplos e funcionaram corretamente no Uno, porém no Mega 2560 nao consegui acessar o SD Card, testei varios pinos no #define SD_CS e nenhum funciona, alguem tem uma solução para o Mega acessar o SD Card? no Uno com o pin 10 funcionou corretamente.
Alguém conectou o display numa placa Mega Funduino. Fiz a alteração do arquivo SWTFT.cpp e mesmo assim não funcionou. Será que tem mais alguma alteração a fazer. No manual diz que totalmente compatível com Arduino UNO, mas não funcionou. Grava sem nenhum erro porém fica tremendo a tela sem imagem no exemplo 3. Será preciso alterar alguma coisa na biblioteca do SD.h, pois, funciona perfeitamente nos outros dois exemplos. Obrigado desde já.
Boa tarde Renato,
Testamos esse display com o Arduno Uno e o Arduino Mega, sem problemas.
Abraço.
Adilson – Equipe MakerHero
Olá, tenho duas dúvidas. 1 – o exemplo para ler bitmap não funciona no meu, ele da erro de leitura no cartão. 2- você tem uma tabela com as cores da tela? nos exemplos só há aquelas 8 cores.
Bom dia Jefferson,
Provavelmente o erro está relacionado ao tamanho do arquivo ou ao formato, tente gravar o bitmap usando um programa diferente. Quanto às cores, por favor dê uma olhada nesse link :
http://wiibrew.org/wiki/U16_colors
Abraço.
Adilson – Equipe MakerHero
u16 code color
0x0000 Black
0xFFFF White
0xBDF7 Light Gray
0x7BEF Dark Gray
0xF800 Red
0xFFE0 Yellow
0xFBE0 Orange
0x79E0 Brown
0x7E00 Green
0x7FF0 Cyan
0x1F00 Blue
0xF81F Pink
Achei essa informação, não sei se é o suficiente 12 cores. Acho que essas são as cores primárias, não testei ainda, mas, deve haver alguma variação entre elas.
Ola, meu programa nao reconhece as bibliotecas. Coloquei da forma convencional , e não resolveu.
Bom dia Pedro,
Para os testes, utilizamos a versão 1.0.6 da IDE. Tente nessa versão, se possível.
Grato.
Adilson – Equipe MakerHero
Há alguma biblioteca que permite mostrar palavras acentuadas?
Boa noite,
Infelizmente não temos essa informação.
Grato.
Adilson – Equipe MakerHero
Será que alguém já fez funcionar o diplay Display Touch Arduino Shield de 2,4″ e pode me ajudar?
Já instalei as bibliotecas na IDE e elas aparecem no menu.
Estou com um problema no arquivo “glcdfont.c” quando compilo na IDE do Arduino aparece a seguinte mensagem:
Arduino: 1.5.8 (Windows 7), Placa:”Arduino Uno”
Adafruit_GFX.cpp:31:22: fatal error: glcdfont.c: No such file or directory
#include “glcdfont.c”
^
compilation terminated.
Erro compilando.
Este relatório deveria ter mais informações
“Mostrar saída verbosa durante a compilação”
habilitado em Arquivo > Preferências.
Desde já agradeço
Renato Lobo Rodrigues
Boa noite Renato,
Você consegue utilizar a versão 1.0.6 da IDE do Arduino ?
Grato.
Adilson – Equipe MakerHero
Obrigado pela Resposta. Não sei como conseguir essa versão 1.0.6 porque no site só tem downlod até 1.0.5. será que essa serve? as mais atuais são BETA como a minha instalação, vai até 1.5.7. A minha pergunta hoje seria: Pra onde copio o arquivo glcdfont.c porque a IDE não acha o mesmo no diretório library.
Verifique se a pasta extraída tem outra pasta destro.
Tive problema com isso e também com a nomenclatura das pastas, tive que tirar o “-” e substituir por “_”
Obrigado pela ajuda. Não sei como resolver isso já tentei de tudo agora vou seguir seu conselho. Outra coisa que também não entendo. Tenho que copiar os arquivos, salvar e compactar, pois não consigo baixar no formato zip como diz na instrução do site.
Bom dia Renato,
Você encontra a versão 1.0.6 nesse link :
http://arduino.cc/en/Main/OldSoftwareReleases
Abraço !
Adilson – Equipe MakerHero
Desisnstalei a minha versão mais nova do Ariduino e Já instalei a IDE 1.0.6 e nada!!!!! continua dando o erro. veja:
Onde eu coloco o arquivo “glcdfont.c” porque o compilador não acha ele na pasta.
This report would have more information with
“Show verbose output during compilation”
enabled in File > Preferences.
Arduino: 1.0.6 (Windows 7), Board: “Arduino Uno”
C:UserslobosoftDocumentsArduinolibrariesAdafruit_GFXAdafruit_GFX.cpp:35:22: error: glcdfont.c: No such file or directory
C:UserslobosoftDocumentsArduinolibrariesAdafruit_GFXAdafruit_GFX.cpp: In member function ‘void Adafruit_GFX::drawChar(int16_t, int16_t, unsigned char, uint16_t, uint16_t, uint8_t)’:
C:UserslobosoftDocumentsArduinolibrariesAdafruit_GFXAdafruit_GFX.cpp:444: error: ‘font’ was not declared in this scope
Muito Obrigado….. Consegui rodar os três exemplos com sucesso!!!
Comprei este shield mas gostaria de saber oq preciso fazer para funcionar em uma Arduino Mega.
Boa noite Marcelo,
Atualizamos o post com informações sobre como utilizar o shield com Arduino Mega. Isso exige apenas uma pequena alteração na biblioteca.
Abraço.
Adilson – Equipe MakerHero
Olá, boa tarde Adilson!
É possível facultares-me o seu E-mail???
Se eu n incluir a biblioteca do SD, quais pinos eu poderei usar para outro uso?
10, 11, 12 e 13 ???
Tem como usar essa tela em conjunto com o modulo “Estrutura do módulo I2C” para ter mais pinos disponíveis?