A Adafruit acho que a grande maioria aqui já conhece. Se trata de uma grande empresa internacional na área de embarcados e eletrônica, ela fabrica diversos hardwares e também mantém seu blog, videos no YouTube, bibliotecas para seu hardware dentre outras características. E agora ela tem sua própria plataforma de IoT, a Adafruit IO.

A própria Adafruit possui relatado em seu site o problema que a equipe possuía em conectar os seus hardwares de maneira fácil com a nuvem, mesmo com as inúmeras plataformas existentes e consagradas no mercado, ainda não seria o que eles almejavam. Diante deste motivo, eles solucionaram o problema criando a Adafruit IO.
O ecossistema da plataforma basicamente é composto por:
- Broker MQTT
- Websockets
- API
- Dashboard
- Bibliotecas para tornar a utilização de seus hardwares mais fáceis.
O que será desenvolvido neste artigo?
Neste artigo iremos demonstrar o passo a passo para que você possa utilizar a Adafruit IO em seus projetos.
Portanto iremos desenvolver um projeto que contará com um sensor e um atuador. O sensor de temperatura será o MCP9808 da Adafruit, já o atuador será um módulo relé de dois canais.
Todo conjunto usará o ESP8266 NodeMCU juntamente com o protocolo MQTT para interagirmos com a plataforma.
Materiais necessários
Abaixo segue a lista de materiais que serão utilizados no desenvolvimento deste projeto. Ambos estão disponíveis em nosso site para compra.
- ESP8266 NodeMCU
- Sensor de Temperatura MCP9808 Adafruit
- Módulo relé 2 canais
- Jumpers macho-macho e macho-fêmea
- Protoboard
O sensor de temperatura MCP9808 Adafruit

O MCP9808 se trata de um sensor de temperatura de alta precisão o qual utiliza comunicação I2C para recebimento dos dados. Possui uma precisão de +- 0,25ºC entre 40ºC a +125ºC.
Uma das grandes vantagens deste sensor, é que o mesmo possui tensão de operação que varia de 2.7 a 5,5 Volts, ou seja, você pode usar facilmente com placas Arduino, esp8266, Raspberry PI dentre outros embarcados sem se preocupar com circuito externo.
Por padrão este sensor vem configurado para funcionar no endereço I2C 0x18. Logo será necessário apenas efetuar o download da biblioteca.
O módulo relé de 2 canais

O shield da foto acima se trata de um shield relé 5v de 2 canais. Como mencionado, o mesmo funciona com operação em 5 Volts e tolera acionamentos de até 220 Volts ao limite de 10A.
Outro fator positivo deste relé, é que ele também pode ser acionado em diferentes tipos de embarcados: Arduino, ESP8266 e Raspberry PI por exemplo.
No projeto será usado somente 1 canal do módulo, o qual terá como objetivo acionar uma lâmpada Led a partir da dashboard da Adafruit.
Configuração da plataforma Adafruit IO
Para ter acesso na plataforma, primeiramente será preciso criar uma conta na Adafruit – caso não tiver, e em seguida você poderá se beneficiar dos recursos disponíveis.
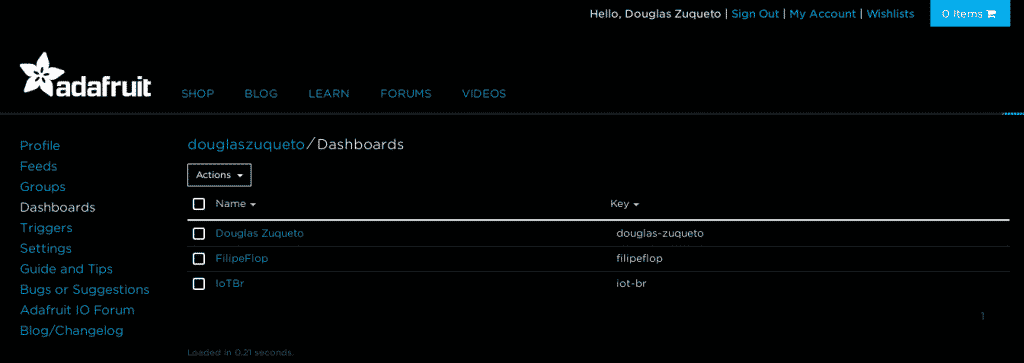
Para efetuar o cadastro, você deverá acessar o link https://io.adafruit.com/ e caso já possua a conta, é só logar. Dado esse passo, você será redirecionado para uma página contendo a listagem de suas Dashboards – em primeiro momento estará vazio.
Você terá uma tela parecida como mostra a imagem abaixo:
Obs: a minha tela já possui algumas dashboards devido ao fato de já estar testando a plataforma.

Para começar você deverá criar sua Dashboard, para isso, clique no botão Actions e em seguida em Create a new Dashboard, uma modal deverá abrir. Entre com o nome de sua preferência e uma descrição, caso queira. Neste caso, darei o nome de MakerHero, para finalizar a criação clique no botão Create.
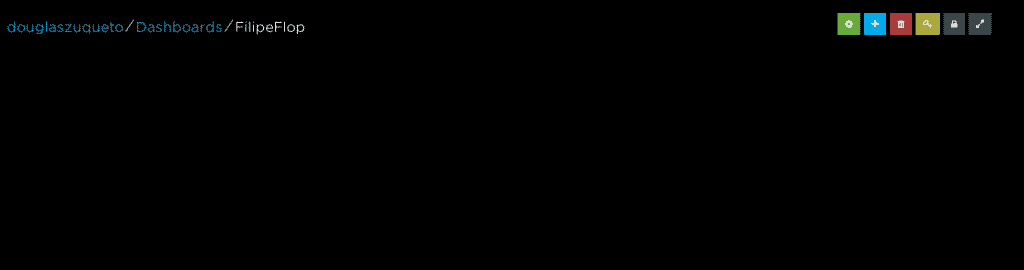
Abrindo a dashboard criada, você verá uma tela vazia, como demonstra na imagem abaixo.

Será nesta tela que você irá adicionar seus Widgets. Mas Douglas, o que são os tais Widgets? Widgets se trata de um componente web. Para ficar mais claro, vamos aos exemplos: podemos citar um botão ON/OFF, um color picker, um gráfico, dentre outros.
Tais widgets serão responsáveis pela representação de seus itens conectados. No nosso caso teremos dois: Um gráfico mostrando a temperatura e um botão ON/OFF para interagirmos com nossa lâmpada.
Para criarmos nossos widgets, você deverá clicar no botão azul representado pelo ícone de soma. Clicando nele, abrirá uma modal para que você escolha o bloco(widget) que será adicionado emsua Dashboard.
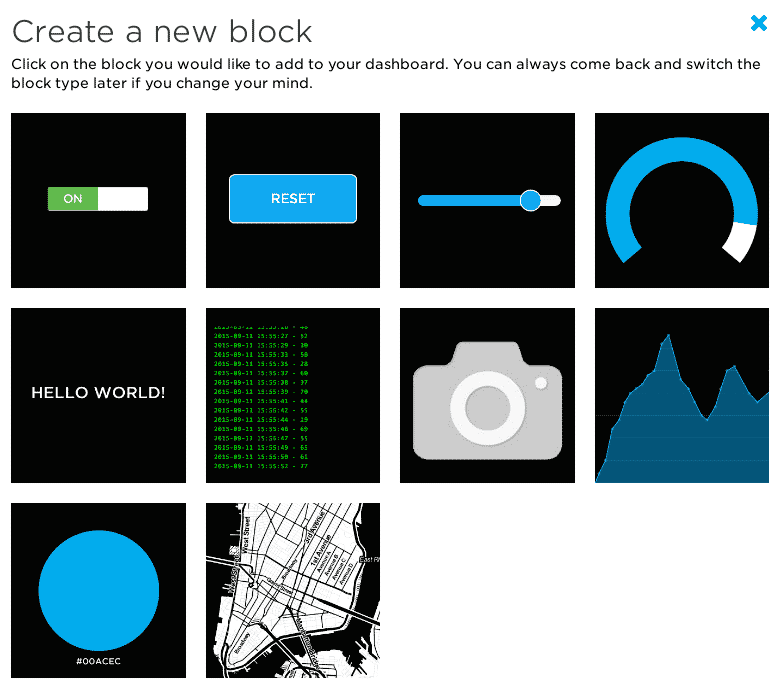
Veja na imagem abaixo a ilustração da modal que foi aberta:

Até o momento da escrita deste artigo temos 10 widgets disponíveis para uso, sendo eles:
- Toogle
- Momentary Button
- Slider
- Gauge
- Text
- Stream
- Image
- Line Chart
- Color Picker
- Map
Portanto para começarmos, iremos adicionar um gráfico para que o mesmo represente a temperatura que será enviada a partir do sensor de temperatura.
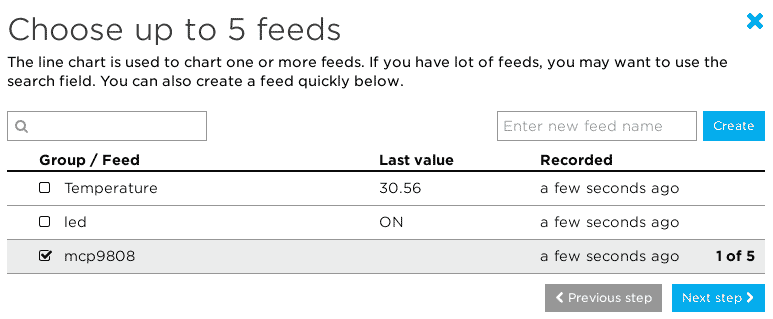
Escolhendo o gráfico – Line Chart -, uma modal será aberta pedindo para que você escolha um Feed, provavelmente você não terá nenhum feed cadastrado(eu tenho pois já efetuei diversos testes antes do desenvolvimento deste artigo), iremos cadastrar um feed com o nome de mcp9808. Veja na imagem a tela que aparecerá para você.

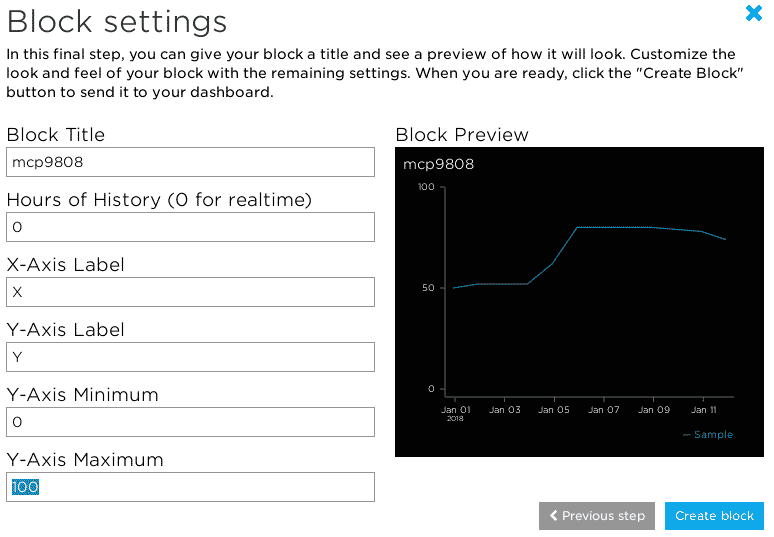
Após ter criado seu feed marque o item criado na tabela abaixo e clique em Next Step. Nesta outra etapa, será mostrado as configurações para o bloco escolhido. Deixarei o padrão sugerido pela plataforma. Veja na imagem abaixo, a demonstração da tela de configurações.

Após efetuar as configurações, somente clique no botão Create block.
Com o bloco criado, temos nosso primeiro widget adicionado. Falta um, concorda? Para fazer a adição do próximo widget, neste caso o Toogle -, você só precisa repetir os mesmos passos que efetuamos para adição do gráfico, com a diferença que você escolherá outro widget e associará a outro Feed.
Obs: darei o nome rele01 para o feed responsável por ligar/desligar a lâmpada.
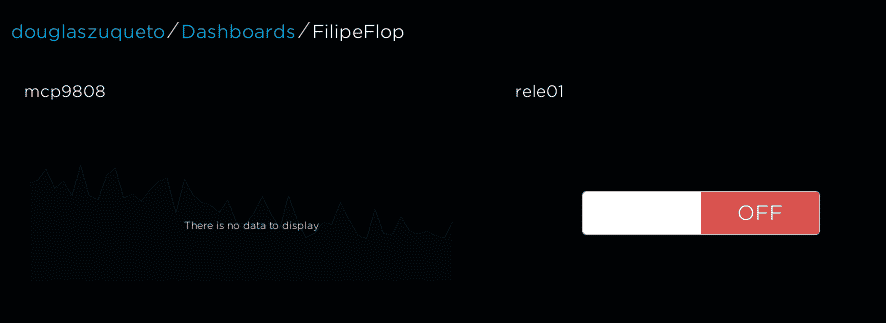
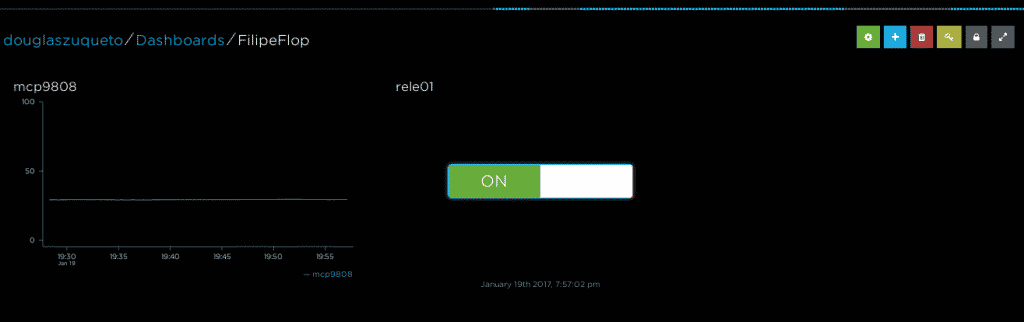
Veja na imagem abaixo como ficou nossa Dashboard contendo nossos dois widgets que serão usados no projeto.

Caso você queira organizar sua dashboard, a Adafruit disponibiliza uma interatividade chamada Drag and Drop, onde você arrasta os blocos de acordo com sua preferência para organizá-los.
Caso queria efetuar esta mudança, você precisa clicar no primeiro quadradinho verde, assim você irá habilitar o modo de edição da dashboard, deixe sua dashboard de acordo com sua preferência e salve suas configurações clicando no mesmo quadrado que terá o seguinte texto: “DONE EDITING”.
Com a edição, a dashboard ficou como ilustra na figura abaixo:

Recapitulando: De forma resumida, o que você fez nesses passos foi:
- Se cadastrar na plataforma;
- Criar a dashboard;
- Adicionar os Widgets conforme a finalidade deste artigo.
Obs: os nomes dados aos feeds serão usados posteriormente no firmware que será desenvolvido no esp8266. Então lembre-se deles :).
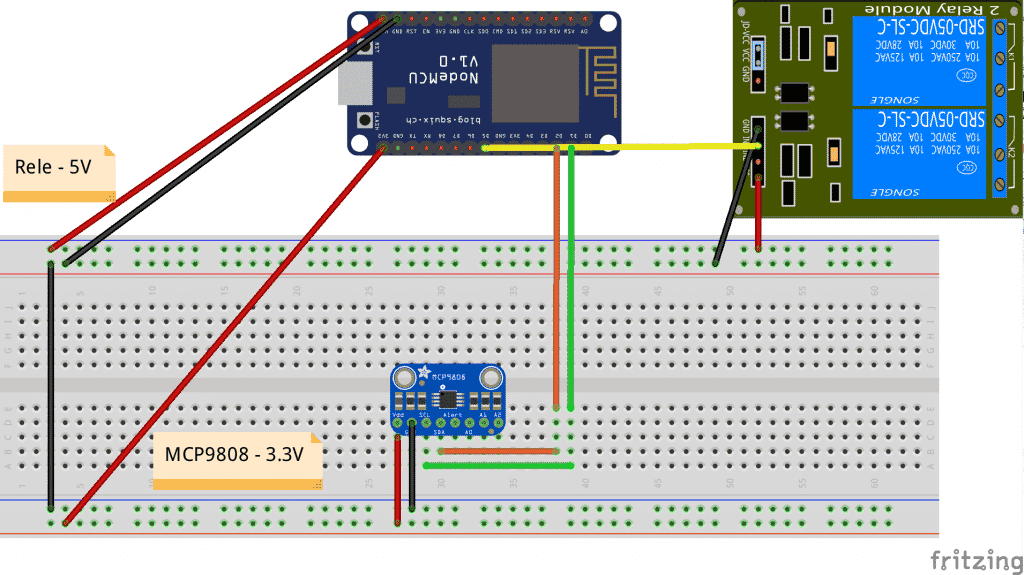
Esquemático projeto conexão Adafruit IO
A imagem abaixo mostra como devem ficar as suas conexões:

Obs: Caso for utilizar o projeto em sua casa – por exemplo, é recomendado alimentar o módulo relé com uma fonte externa de 5 Volts.
Dependências do projeto
Como dependência do nosso projeto, terá que ser instalado 2 bibliotecas, ambas da Adafruit. A primeira será a lib do sensor de temperatura, já a outra, será a lib para efetuar a comunicação via MQTT com a plataforma da adafruit.
Ambas libs estão hospedadas nos repositórios da Adafruit no github, você pode facilmente baixá-las e instalar em sua IDE:
Dica: Você pode facilmente instalá-las diretamente da IDE do Arduino através do gerenciador de bibliotecas contido na ide. Abrindo o gerenciador é só procurar pelo nome da lib e instalá-la. E estará tudo pronto :).
Código NodeMCU conexão Adafruit IO
Com a dashboard já configurada e nossas dependências já instaladas, começaremos a desenvolver nosso firmware. O firmware terá em torno de 200 linhas, mas não se assuste, pois a maioria se treta de configurações básicas como rede wifi, mqtt.
Para ficar claro o fluxo que será desenvolvido, veja na listagem abaixo como nosso firmware ficará dividido:
- Inclusão das bibliotecas
- Credenciais da rede Wifi
- Credenciais da Adafruit IO
- Variáveis globais
- Declaração dos feeds
- Declaração dos prototypes
- Setup
- Loop
- Implementação dos prototypes
Para o desenvolvimento e upload para nosso nodemcu, será utilizado a IDE do Arduino. Portanto veja como deverá ficar o script do nodemcu no sketch abaixo.
/************************* Inclusão das Bibliotecas *********************************/
#include "ESP8266WiFi.h"
#include "Adafruit_MQTT.h"
#include "Adafruit_MQTT_Client.h"
#include "Adafruit_MCP9808.h"
/************************* Conexão WiFi*********************************/
#define WIFI_SSID "homewifi_D68" // nome de sua rede wifi
#define WIFI_PASS "********" // senha de sua rede wifi
/********************* Credenciais Adafruit io *************************/
#define AIO_SERVER "io.adafruit.com"
#define AIO_SERVERPORT 1883
#define AIO_USERNAME "douglaszuqueto" // Seu usuario cadastrado na plataforma da Adafruit
#define AIO_KEY "********" // Sua key da dashboard
/********************** Variaveis globais *******************************/
WiFiClient client;
Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY);
int rele01 = D5; // pino do rele
Adafruit_MCP9808 mcp9808 = Adafruit_MCP9808(); // instancia o objeto do sensor
long previousMillis = 0;
/****************************** Declaração dos Feeds ***************************************/
/* feed responsavel por receber os dados da nossa dashboard */
Adafruit_MQTT_Subscribe _rele01 = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/rele01", MQTT_QOS_1);
/* feed responsavel por enviar os dados do sensor para nossa dashboard */
Adafruit_MQTT_Publish _mcp9808 = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/mcp9808", MQTT_QOS_1);
/* Observe em ambas declarações acima a composição do tópico mqtt
--> AIO_USERNAME "/feeds/mcp9808"
O mpc9808 será justamente o nome que foi dado la na nossa dashboard, portanto o mesmo nome atribuido la, terá de ser colocado aqui tambem
*/
/*************************** Declaração dos Prototypes ************************************/
void initSerial();
void initPins();
void initWiFi();
void initMQTT();
void initMCP9808();
void conectar_broker();
/*************************** Sketch ************************************/
void setup() {
initSerial();
initPins();
initWiFi();
initMQTT();
initMCP9808();
}
void loop() {
conectar_broker();
mqtt.processPackets(5000);
// Função responsável por ler e enviar o valor do sensor a cada 5 segundos
unsigned long currentMillis = millis();
if (currentMillis - previousMillis > 5000 && mqtt.connected()) {
previousMillis = currentMillis;
mcp9808.shutdown_wake(0);
float c = mcp9808.readTempC();
delay(200);
Serial.print("Temp: "); Serial.print(c); Serial.println("*Ct");
if (! _mcp9808.publish(c)) {
Serial.println("Falha ao enviar o valor do sensor.");
}
mcp9808.shutdown_wake(1);
}
}
/*************************** Implementação dos Prototypes ************************************/
/* Conexao Serial */
void initSerial() {
Serial.begin(115200);
delay(10);
}
/* Configuração dos pinos */
void initPins() {
pinMode(rele01, OUTPUT);
digitalWrite(rele01, HIGH);
}
/* Configuração da conexão WiFi */
void initWiFi() {
Serial.print("Conectando-se na rede "); Serial.println(WIFI_SSID);
WiFi.begin(WIFI_SSID, WIFI_PASS);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
Serial.println("Conectado à rede com sucesso"); Serial.println("Endereço IP: "); Serial.println(WiFi.localIP());
}
/* Configuração da conexão MQTT */
void initMQTT() {
_rele01.setCallback(rele01_callback);
mqtt.subscribe(&_rele01);
}
/* Inicialização do Sensor */
void initMCP9808() {
if (!mcp9808.begin()) {
Serial.println("Sensor MCP não pode ser iniciado!");
while (1);
}
}
/*************************** Implementação dos Callbacks ************************************/
/* callback responsavel por tratar o feed do rele */
void rele01_callback(char *data, uint16_t len) {
String state = data;
if (state == "ON") {
digitalWrite(rele01, LOW);
} else {
digitalWrite(rele01, HIGH);
}
Serial.print("Led: "); Serial.println(state);
}
/*************************** Demais implementações ************************************/
/* Conexão com o broker e também servirá para reestabelecer a conexão caso caia */
void conectar_broker() {
int8_t ret;
if (mqtt.connected()) {
return;
}
Serial.println("Conectando-se ao broker mqtt...");
uint8_t num_tentativas = 3;
while ((ret = mqtt.connect()) != 0) {
Serial.println(mqtt.connectErrorString(ret));
Serial.println("Falha ao se conectar. Tentando se reconectar em 5 segundos.");
mqtt.disconnect();
delay(5000);
num_tentativas--;
if (num_tentativas == 0) {
Serial.println("Seu ESP será resetado.");
while (1);
}
}
Serial.println("Conectado ao broker com sucesso.");
}
Testando a Adafruit IO
Para realizar os testes, basta pegar o script acima e modificá-lo de acordo com seu cenário. Digo isso pois, você precisa colocar suas informações da rede wifi, suas informações da Adafruit, e também o nome dos feeds caso tenha colocado diferente do que foi criado aqui.
Um detalhe importante é o uso de uma Key que é utilizada para realizar a autenticação nos servidores da Adafruit. Você irá deverá encontrá-la em sua dashboard no ícone que remete a uma chave. Só copie e substitua no seu código.
Com tudo devidamente configurado, você deverá fazer o upload do firmware para seu nodemcu. Quando o upload estiver terminado, abre o monitor serial para acompanhar o que está acontecendo.
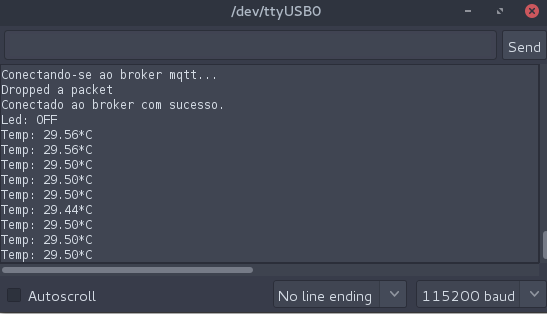
Em um primeiro momento, você deverá ter uma tela semelhante a da imagem abaixo.

Perceba que tudo ocorreu bem – conexão com a rede wifi e também com o broker da Adafruit IO. Veja também, que a temperatura imediatamente já começou a ser publicada.
Para testar o acionamento de nosso rele, basta ir até a dashboard e acionar o botão on/off. Feito isso, você já começará a observar uma certa interatividade entre o botão com o rele e também o sensor com o gráfico.
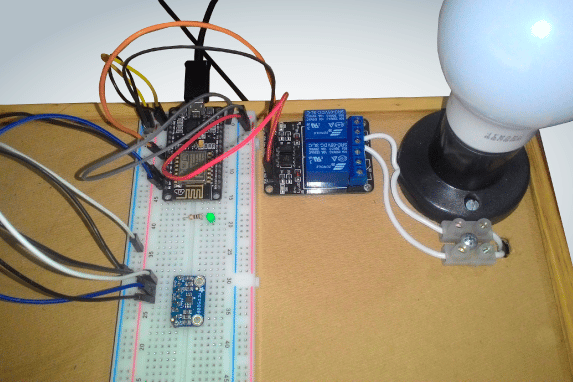
Veja os resultados com o gráfico e o rele acionado e também como ficou o protótipo do projeto desenvolvido neste artigo nas imagens abaixo, respectivamente.


Considerações finais sobre a Adafruit IO
Realmente a plataforma da Adafruit me impressionou, pois ela agrega bastante a um simples protótipo de um projeto. A história começa no hardware e vai parar na Web. Particularmente dou muito valor a uma empresa assim, que vai muito além do que simplesmente oferecer um produto.
Aqui, neste artigo usamos algo relativamente simples, para dar aquele “start”, para apresentar a plataforma a vocês. Continuarei testando e validando a plataforma como também suas bibliotecas oferecidas.
Para quem se interessou pela plataforma, pelo que observei a Adafruit possui liberado o código fonte do back-end da plataforma no seu github, logo você pode baixar, instalar em sua raspberry pi e até mesmo em um servidor que esteja na nuvem – Eu efetuei rápidos testes, e realmente funciona :). Fica aqui o link do repositório: https://github.com/adafruit/adafruit-io-node
Referências
- Adafruit MCP9808 Precision I2C Temperature Sensor Guide
- Biblioteca Adafruit MCP9808
- Biblioteca Adafruit MQTT
- Pinagem I2C do NodeMCU
Gostou? Deixe seu comentário logo abaixo.


Olá, tenho uma dúvida: É possível conectar ao app MQTT Dash do smartphone???
Montei um circuito para monitorar a temperatura de um ambiente, ligar e desligar o ar condicionado.
Os dados são enviados para a plataforma Adafruit através de MQTT.
Inclui um botão para permitir ligar e desligar o ar condicionado remotamente, através do Adafruit_MQTT_Subscribe.
O problema é que caso o sistema reinicie o estado da porta (on/off) não é mantido, pois ao conectar ao MQTT o sistema não lê o estado atual do botão, apenas recebe as atualizações realizadas após a conexão.
Há alguma forma de, através do MQTT, acessar o valor atual do campo ou devo usar outra abordagem.
Olá, Marcelo!
Sugiro você levar a dúvida lá no fórum, onde o pessoal pode te dar uma mão com seu projeto!
Abraços!
Diogo – Equipe MakerHero
Olá, como poss adaptar este código para rodar num esp32?
Olá, Paulo,
A princípio, seriam necessárias pouquíssimas alterações, no máximo algo relacionado a pinagens.
Abraços!
Diogo – Equipe MakerHero
Estou com um projeto de TCC, na qual irei produzir um protótipo de uma estufa para cultivo de hortaliças.
Dessa forma preciso controlar alguns fatores como temperatura, umidade relativa do ar, umidade do solo e luminosidade.
A partir disso gostaria de saber se tem como eu enviar todas essas variáveis para essa plataforma IoT, e até mesmo poder fazer algum controle por meio da plataforma? Ou isso pode ser mais fácil criando um Web Server, uma página Web mesmo?
Olá Bernardo,
Há diversas maneiras de fazer isso. Mas acredito que esse post pode te ajudar bastante na sua ideia: https://www.makerhero.com/blog/planta-iot-com-esp8266-nodemcu/
Boa sorte no projeto!
Abraço!
Rosana – Equipe MakerHero
Bom dia,
Como eu poderia fazer para fazer um publish e subscribe no mesmo tópico? a protoboard e componentes para fazer o que preciso estão vindo ainda, estou fazendo testes apenas com o led interno do nodemcu, e gostaria de implementar um piscaled usando o valor recebi no callback.
Olá Douglas,
É possível enviar dados recebidos pelo putty diretamente para adafruit. io??
João Cera
estou tendo problemas ao carregar o programa, da uma msg de erro: ‘rele01_callback’ was not declared in this scope
nao sei o q isso quer dizer
obs eu adicionei outro pino de rele como d6 e copiei todas as config para que ele funcionasse, e desativei o sensor pois n tenho ele para teste
Parabéns Douglas pelo excelente trabalho..
estou iniciando no mundo IoT e especialmente em automação residencial sou eletricista aqui e fortaleza
ficarei imensamente feliz se puder fazer um tuto desses automatizando uma casa inteira, com atuadores e sensores e reles pr toda uma residencia para o cliente poder acionar tanto fisicamente (interruptores e tomada quanto pela rede externa.
estou a 3 noites lendo e lendo tudo sobre esse mundo.
quem sabe surge ideias de empresa montaremos uma de sucesso.
Atenciosamente,
Giliard Cruz
site: agility.srv.br
e-mail: [email protected]
ps. meu site super básico feito por um leigo em programação ainda….. valeu amigo
Olá Douglas,
Primeiramente parabéns pelo artigo e pesquisa.
Estou apenas aguardando meu 8266 chegar para conferir.
Entretanto em vez de usar o MCP9808 eu pretendo usar um DHTxx (temp+Humid) que eu sei que a ADAFRUIT tem biblioteca. Só que pretendo criar um log no dashboard para que haja a coleta de, por exemplo uma semana de dados. Será que há essa opção?
Abraços!
Olá Ivan, tudo bem?
Primeiramente, muito obrigado pelo feedback :D.
Então, sobre a substituição não tem problema algum, somente terá que adaptar o firmware.
Sobre o log, creio que não tenha exatamente esta funcionalidade. Porém possui o Widget Stream, que é um log de tudo que está acontecendo de acordo com seu feed.
Uma alternativa seria baixar os dados(formato csv ou json) que queira de acordo com seu Feed e depois manipulá-los através de um script python(por exemplo).
Se você entende de Python e caso lhe interesse, eu escrevi em meu blog como integrar uma aplicação com banco de dados sqlite, bem simples mesmo, porém é algo bem funcional, segue o link -> https://douglaszuqueto.com/artigos/integrando-a-aplicacao-web-com-banco-de-dados
Zuquetto, ótimo post!! Sabe se existe algum app android para acesser o dashboard Adafruit IO?
Obrigado pelo Feedback Gerbert :D. Oficialmente não, mas eu conheci o app ‘IoT MQTT Dashboard’, é legal e muito eficaz. Relatei sobre ele em meu blog, fica a referência caso lhe interesse: https://douglaszuqueto.com/artigos/conhecendo-o-aplicativo-iot-mqtt-dashboard
Com ele você consegue se conectar facilmente à Plataforma da Adafruit usando as configurações e devidas credenciais 🙂
Perfeito! Você conseguiria nos ajudar, a partir deste post, dar sequência com a configuração do MQTT Dashboard? O aplicativo é excelente, porém para nós leigos ele se torna muito complexo, em função da necessidade da configuração inicial para efetuar a conexão. Tenho certeza que com sua base de conhecimento você iria desmembrar o problema e também nossas dúvidas.
Zuqeto, a partir de suas dicas efetuei algumas alterações no projeto, entendi a API do MQTT, como você mencionou ela é muito simples, o resultado final é esse:
https://goo.gl/photos/Thjy66sydCaGyncX7
Valeu pelo post e pelas dicas do MQTT Dashboard!
Pow, muito bacana heim Gerbert? Parabéns mesmo pelo projeto e aplicação :D.
Seria bacana você postar o projeto no grupo Arduino Brasil :), caso ainda não seja membro, faça a solicitação que lhe adiciono lá ;).
Link: https://www.facebook.com/groups/arduino.br/
Para usar o Momentary Button, basta utilizar a mesma estrutura do Toggle? Obrigado!
Olá Paulo, tudo bem com você?
Sim, as etapas serão as mesmas. O que mudará será o feed e as configurações caso queira.
Vale ressaltar que o Momentary Button enviará somente 1 comando diferente do Toogle que envia 2 comandos(ON/OFF). Citando um exemplo de aplicação seria inverter o estado do rele quando o botão fosse clicado.
Atenciosamente,
Douglas Zuqueto
Zuquetto, parabéns muito bom este tutorial. É mais um broker que estou testando. Pela sua experiencia, saberia me informar se existe a possibilidade de alterar a cor da tela de fundo, pois nesta tela preta é muito ruim de visualizar os componentes.
Acho que este é o único inconveniente deste MQTT.
Muito obrigado pelo feedback JAGoris.
Até onde eu vi, infelizmente não é possível realizar a mudança da cor da dashboard :/. Esperamos que em algum upgrade futuro essa funcionalidade seja implementada :).
Atenciosamente,
Douglas Zuqueto.